
Submitted 3 months ago
Testimonials Section Using Grid and Flexbox CSS
#accessibility
@rizkibagus
Design comparison
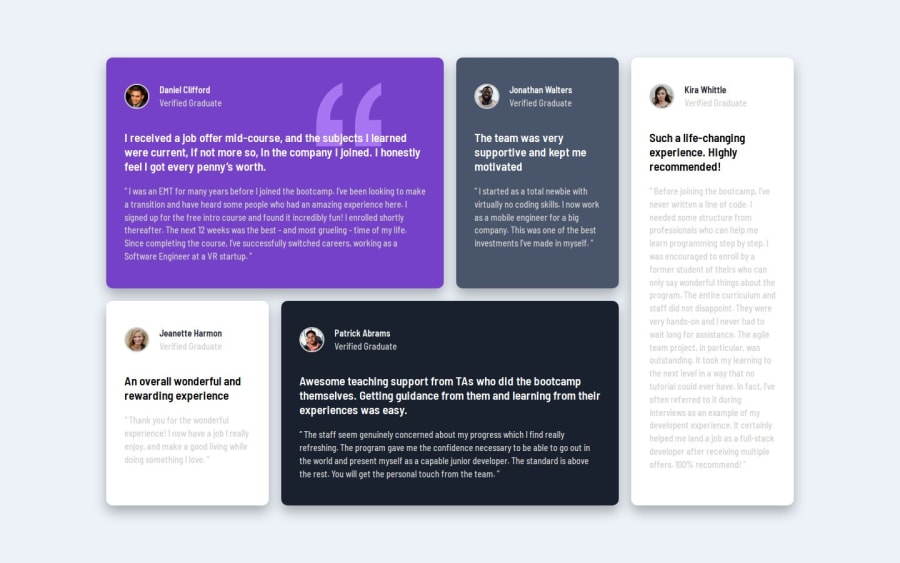
SolutionDesign
Solution retrospective
What specific areas of your project would you like help with?
whatever, i'm open to it
Community feedback
- P@Theosaurus-RexPosted 3 months ago
Hey @rizkibagus, a couple of small suggestions to improve accessibility!
- You need to have a
<h1>tag in the page, before the successive<h2>and<h3>elements. For this design, you can visually hide the<h1>since there is no obvious design element that indicates where it should be included, but it needs to be present for accessibility. - The alt text for your images should be descriptive, and communicate the image contents as though you were describing the image to someone who cannot see it, e.g. "A headshot photograph of Daniel Clifford, wearing a shirt and suit jacket and smiling at the camera"
Hope this helps, and nice work on the design!
0 - You need to have a
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
