
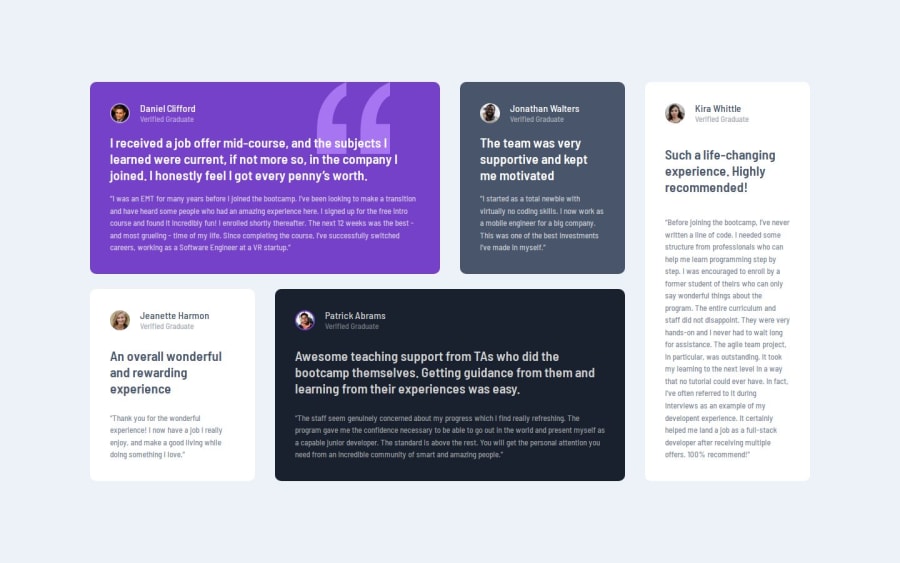
Design comparison
Solution retrospective
👉I have not only initialised CSS custom properties in :root but also within class-selectors to style individual border-colors for images.
I would like to utilise the power of CSS custom properties more in the future and find out when it makes sense to use them but at the same time not to overdo it.
What challenges did you encounter, and how did you overcome them?It took a bit of time finding an appropriate structure for the css in order to easily accommodate individual stylings.
What specific areas of your project would you like help with?I am open to ideas with other approaches for project structure.
Community feedback
- @KapteynUniversePosted 6 months ago
Nice job. Only thing i can suggest is, instead of switching to mobile layout at 1200px, making another layout for 1200-800/600 would be better.
0 - @DvlPrSujalPatelPosted 6 months ago
Not great try more
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
