
Design comparison
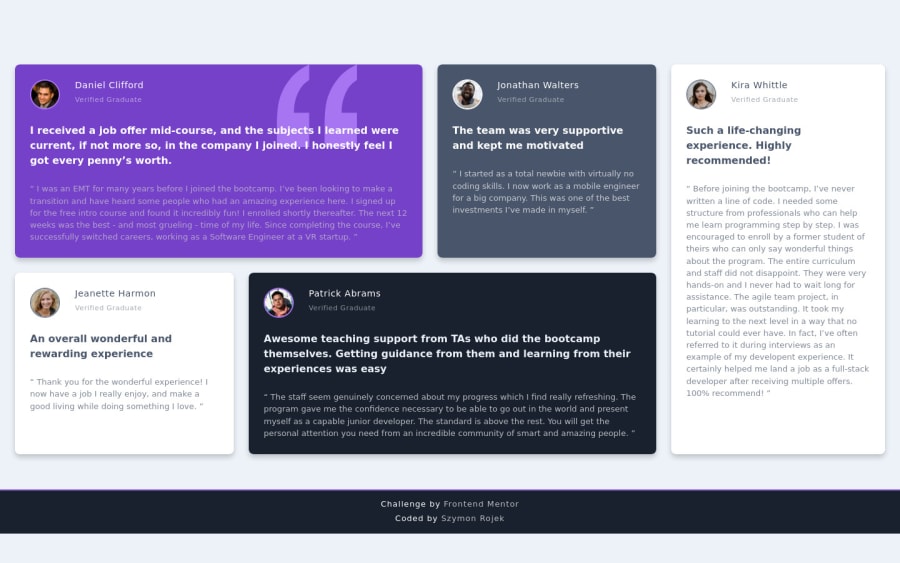
SolutionDesign
Solution retrospective
Hi. Please let me know if you have any suggestions - CR.
For this project I did:
- HTML semantic elements;
- Invisible content just for Screen Reader users;
- BEM naming;
- Pseudo-elements for background image;
- SASS;
- optimal layout for the site depending on device's screen size;
Thanks! :D
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
