
Design comparison
SolutionDesign
Solution retrospective
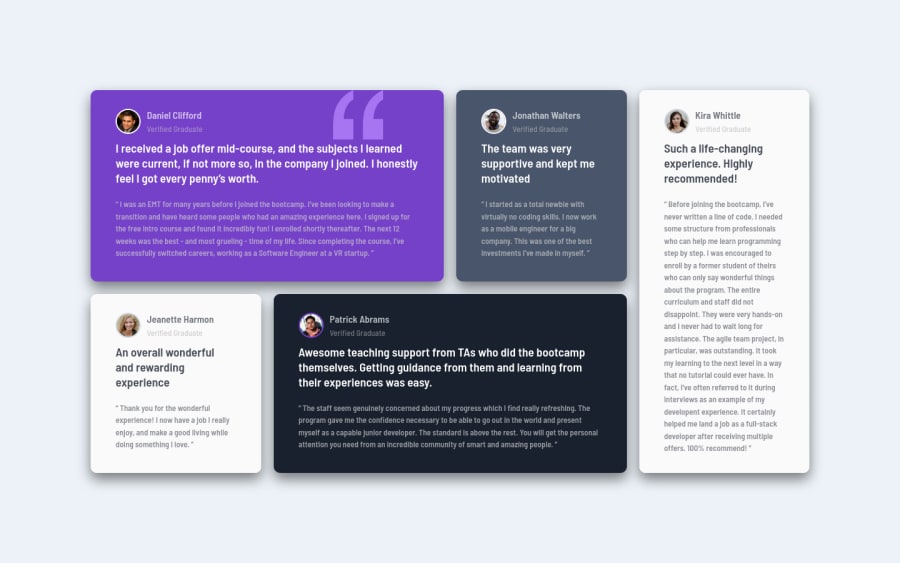
Hello everyone, if you come to give feedback I leave here my thanks in advance, I use CSS GRID to build the layout but I admit that I had a lot of difficulty, the code is not as clean as I would like because I did it in trial and error, I am not familiar with CSS GRID, most of my projects are done in CSS FLEXBOX, but I'm glad I was able to do it using CSS GRID, which is something new for me, thanks again for any feedback.
Good coding everyone 😄 🚀🚀🚀
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
