Submitted over 1 year agoA solution to the Testimonials grid section challenge
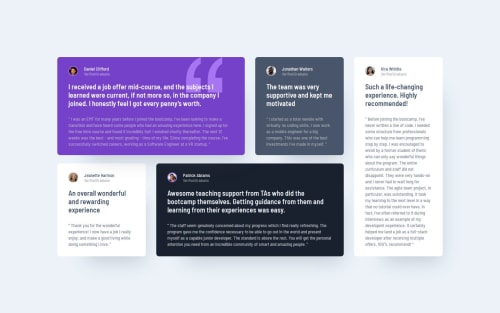
Testimonials Page Using Grid
@juliusalberto

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm most proud of being able to work faster using CSS grid - and be able to change it easily to flex using media queries.
What challenges did you encounter, and how did you overcome them?I set it to flex when on mobile, as it's hard for me to set the grid when on small screen sizes :(. I tried to change the column into 1 column but it's super hard to make it do what I want.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on juliusalberto's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord