
Design comparison
Community feedback
- @VCaramesPosted about 2 years ago
Hey @ywsoliman, some suggestions to improve you code:
- Implement a Mobile First approach 📱 > 🖥
With mobile devices being the predominant way that people view websites/content. It is more crucial than ever to ensure that your website/content looks presentable on all mobile devices. To achieve this, you start building your website/content for smaller screen first and then adjust your content for larger screens.
-
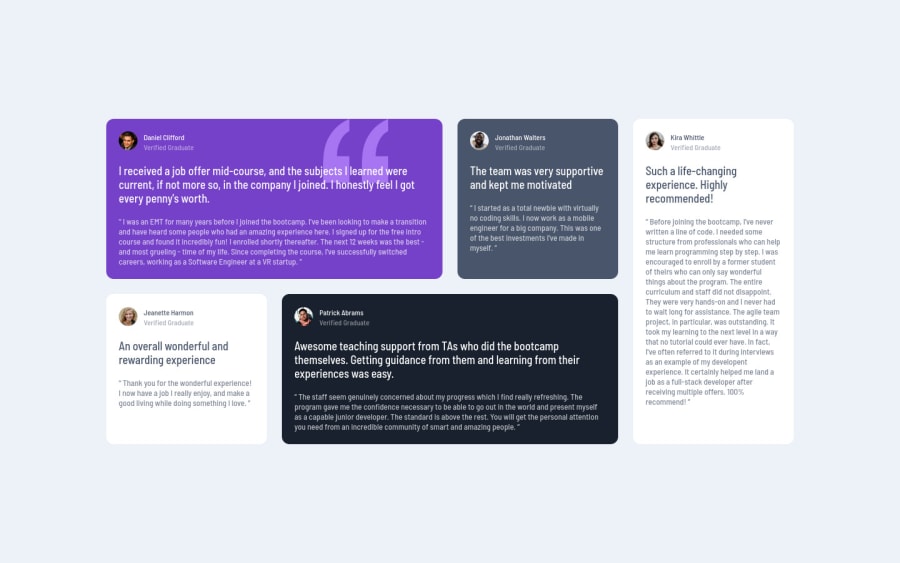
I recommend adding a third layout to make the transition from mobile 📱 -> desktop 🖥 views smoother.
-
You can clean up and gain better control of your Grid-Template-Areas but doing the following:
Here is how it looks like fully implemented: EXAMPLE
Desktop View Code:
.testimonial-container { display: grid; grid-template-columns: repeat(4, 1fr); grid-template-rows: repeat(2, 1fr); grid-template-areas: "daniel daniel jonathon kira" "jeanette patrick patrick kira"; gap: 30px; } .daniel-card { grid-area: daniel; } .jonathan-card { grid-area: jonathon; } .jeanette-card { grid-area: jeanette; } .patrick-card { grid-area: patrick; } .kira-card { grid-area: kira; }Happy Coding! 👻🎃
Marked as helpful0 - @correlucasPosted about 2 years ago
👾Hello @ywsoliman, congratulations on your new solution!
Your html is working but you can improve it using meaningful tags and replace the divs, for example the main div that takes all the content can be wrapped with
<main>or section, about the cards you can replace the<div>that wraps each card with<article>you can wrap the paragraph with the quote with the tag<blockquote>this way you'll wrap each block of element with the best tag in this situation. Note that<div>is only a block element without meaning, prefer to use it for small blocks of content.This article from Freecodecamp explains the main HTML semantic TAGS: https://www.freecodecamp.org/news/semantic-html5-elements/
✌️ I hope this helps you and happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
