
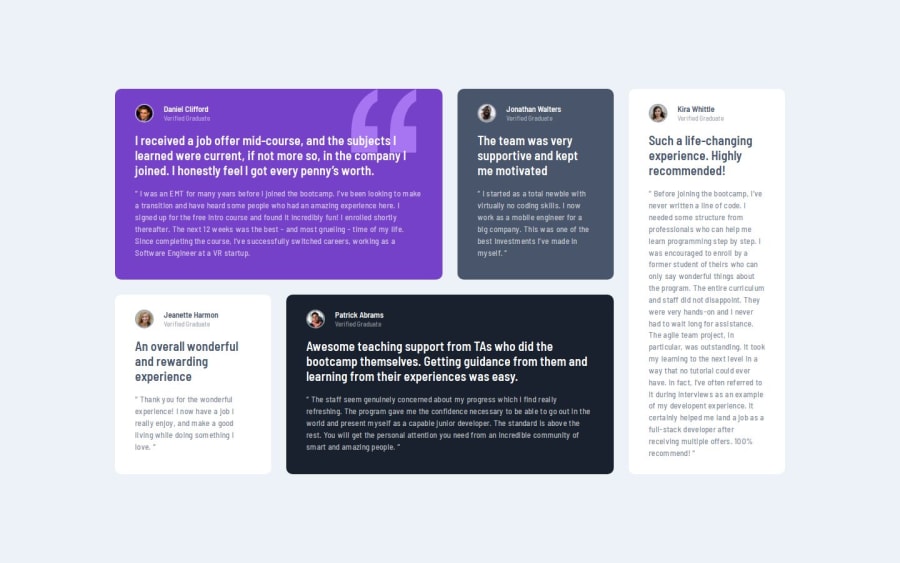
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I did something using grid that I've never done before
It was hard positioning the elements where they should be, but I learned how to use grid-row and grid-column and solved it.
I'm up to any suggestions
Please log in to post a comment
Log in with GitHubCommunity feedback
- @0xabdulkhaliq
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have a suggestion regarding your code that I believe will be of great interest to you.
MAKING ACCESSIBLE TESTIMONIALS :
- Currently the Testimonials are not accessible because of the using
sectionelement which is not intended to use to build Testimonials, Actually we need to use<figure>and<blockquote>elements to wrap the testimonials.
- For example:
<figure> <figcaption> <img src="./assets/images/image-daniel.jpg" alt="Daniel Clifford" /> <div> <p> <span class="sr-only">Testimony Author</span> Daniel Clifford </p> <p>Verified Graduate</p> </div> </figcaption> <blockquote> <h2> Testimonial Title ... </h2> <p> Testimonial Quote ... </p> </blockquote> </figure>
- Additionally, you want to add proper alt for
imginside testimonials because they are not for decoration, It will help us to tell the user who is the author of the testimonial, its recommended to use the author's name as the alt attribute value likealt="Daniel Clifford"instead of "user image".
- If you have any questions or need further clarification feel free to reach out to me.
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
