Submitted over 1 year agoA solution to the Testimonials grid section challenge
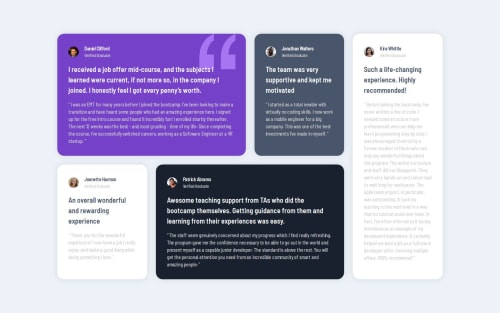
Testimonials grid section with SASS and BEM
P
@fmanimashaun

Solution retrospective
What are you most proud of, and what would you do differently next time?
Implementing the tablet view even though it was not part of the given design.
What challenges did you encounter, and how did you overcome them?not too familiar with the use of grid compared to flexbox
What specific areas of your project would you like help with?nothing
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Fisayo Michael Animashaun's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord