
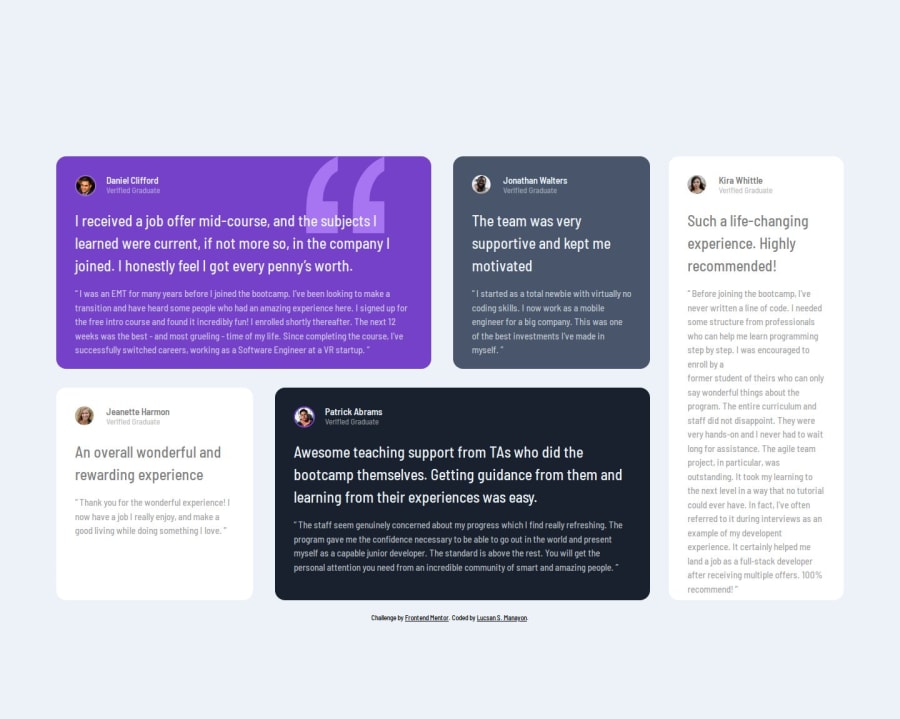
Design comparison
Solution retrospective
I am proud to overcome the challenges I initially faced while learning CSS Grid. Despite finding the syntax and logic complex at first, I was able to grasp it through persistent practice and the use of online resources. This experience has boosted my confidence in my ability to tackle new concepts and technologies.
If I were to do anything differently next time, I would probably invest more time early on in understanding the fundamentals of the concept I'm learning. This would likely make the learning process smoother and more effi
What challenges did you encounter, and how did you overcome them?When I first started learning CSS Grid, I faced numerous challenges. The concept of grid lines, grid tracks, and grid areas was completely new to me, and the complex syntax was initially hard to grasp. This left me feeling confused and frustrated.
To overcome these challenges, I decided to start with the basics. I took the time to learn each CSS Grid property individually, such as grid-template-columns, grid-template-rows, grid-gap, grid-line, grid-area, and others. This approach helped me understand the function of each property and how they interacted with each other to form a complete grid layout.
- Maybe there's a better way of doing the desktop view. If someone can improve the structure below, please let me know.
'''@media (min-width: 80rem)
.grid-container {
width: 1260px;
grid-template-columns: 1fr;
margin: auto;
margin-top: 250px;
.daniel {
width: 540px;
height: 280px;
grid-column: 1 / 3;
grid-row: 1;
}
.jonathan {
width: 255px;
height: 280px;
grid-column: 3 / 4;
grid-row: 1;
}
.kira {
width: 220px;
height: 650px;
grid-column: 4;
grid-row: 1 / 3;
}
.jeanette {
width: 255px;
height: 280px;
grid-column: 1;
grid-row: 2;
}
.patrick {
width: 540px;
height: 280px;
grid-column: 2 / 4;
grid-row: 2;
}
.cards:first-child {
background-position-x: 400px;
background-size: 125px;
}
}
'''
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
