
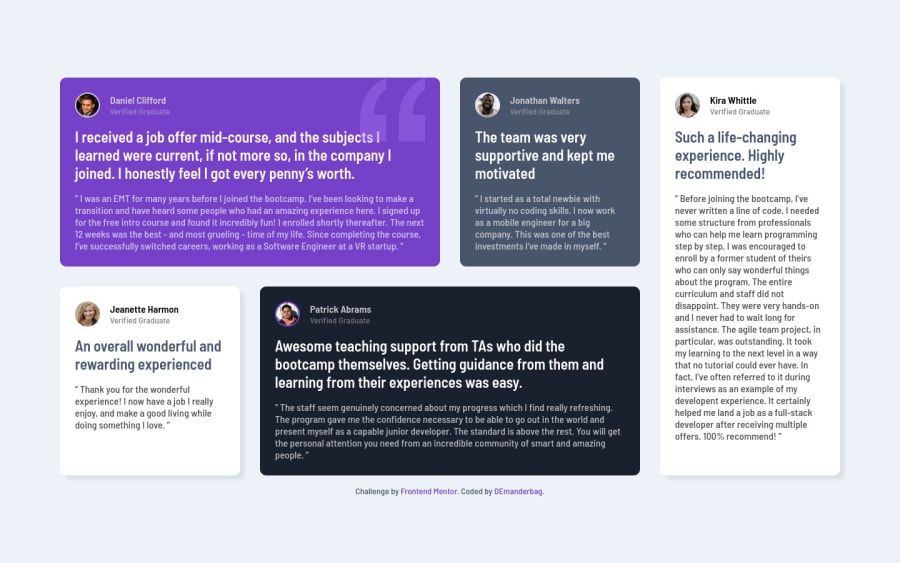
Design comparison
Solution retrospective
I was having trouble sending quote marks behind the title of the element and in the end, decided to put the opacity, there must be a better solution.
Also, not sure how to create box-shadows to look like this.
Feedback and advice is appreciated
Community feedback
- @statanasovaPosted almost 4 years ago
Hi, Dušan!
The grid looks great, good job on this one.
For the quote decoration, I'd suggest adding it as a background-image and then positioning it with
background-position: 80% 0;or something similar.For the box shadow - move it even more to the right and to the bottom, then increase the blur and spread quite a lot. I tend to use box-shadow generators, because they give you a visual preview of the shadow. I like the CSSmatic generator here.
Have fun coding!
https://www.cssmatic.com/box-shadow
0@DEmanderbagPosted almost 4 years agoAwesome thank you so much, I will try this, I guess it makes more sense to put quote as a background image instead of img tag inside HTML
And thank you for this good website I will give it a try.
Thank you for your feedback and happy coding.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
