Submitted almost 3 years agoA solution to the Testimonials grid section challenge
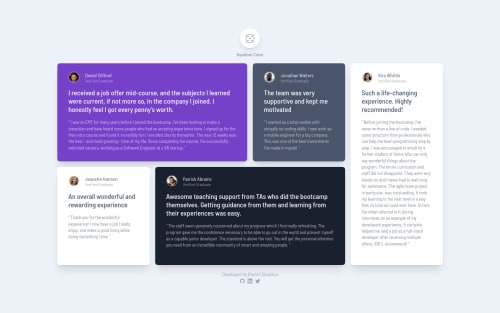
Testimonials Grid Section using React + Tailwind CSS with a twist
accessibility, react, tailwind-css, vite, animation
@rashidshamloo

Solution retrospective
Implemented using components in react and the data is loaded dynamically from a JSON file.
Learned a lot about using various grid properties in Tailwind CSS. if you want to use grid-template-areas in Tailwind CSS, you can use this plugin: Grid Areas for Tailwind CSS
Click the "Dice" button for random colors!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Rashid Shamloo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord