
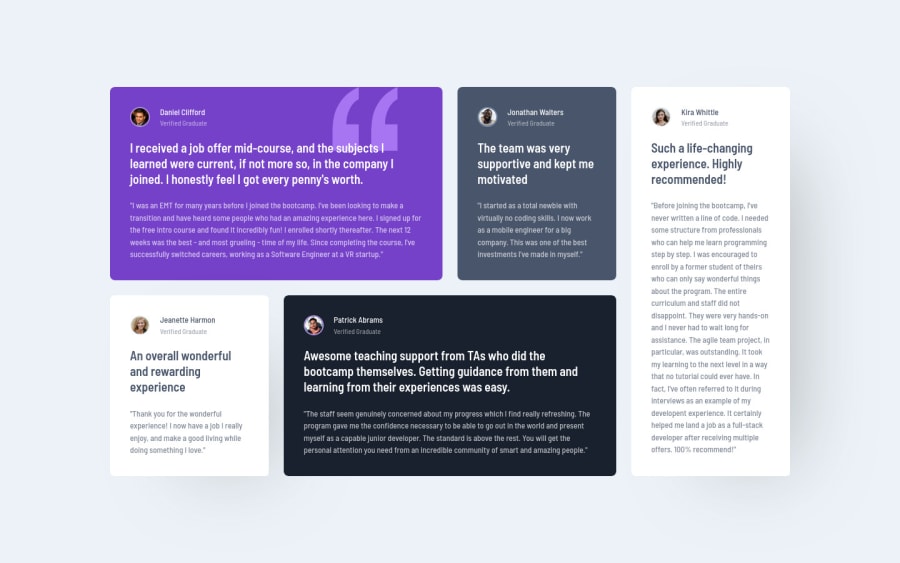
Testimonials Grid Section using Next.js, Typescript and SASS
Design comparison
Solution retrospective
Would it have been preferable to use grid-template-areas in production rather than specifying grid-row and grid-column in the child cards?
Community feedback
- @correlucasPosted about 2 years ago
👾Hello Anthony Y, Congratulations on completing this challenge!
Here’s some tips to improve your solution code:
Your html is working but you can improve it using meaningful tags and replace the divs, for example the main div that takes all the content can be wrapped with
<main>or section, about the cards you can replace the<div>that wraps each card with<article>you can wrap the paragraph with the quote with the tag<blockquote>this way you'll wrap each block of element with the best tag in this situation. Note that<div>is only a block element without meaning, prefer to use it for small blocks of content.This article from Freecodecamp explains the main HTML semantic TAGS: https://www.freecodecamp.org/news/semantic-html5-elements/
✌️ I hope this helps you and happy coding!
Marked as helpful1 - @hyrongennikePosted about 2 years ago
Hi @AnthonyQY,
congrats on completing the challenge
I wouldn't say using grid-column and grid-row is less preferable but in terms of ease of use and maintenance I would go with grid-template-areas. I used areas for my solution.
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
