Submitted over 3 years agoA solution to the Testimonials grid section challenge
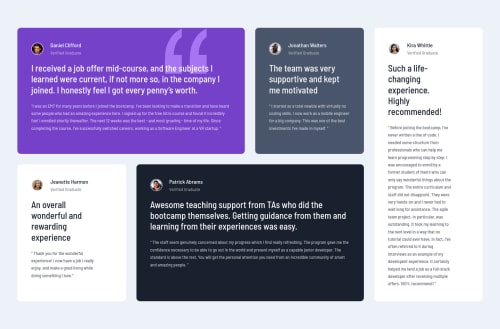
Testimonials grid section using HTML & CSS
@asmaa-elfatayry

Solution retrospective
Thank you for any feedback
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Asmaa Elfatayry's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord