
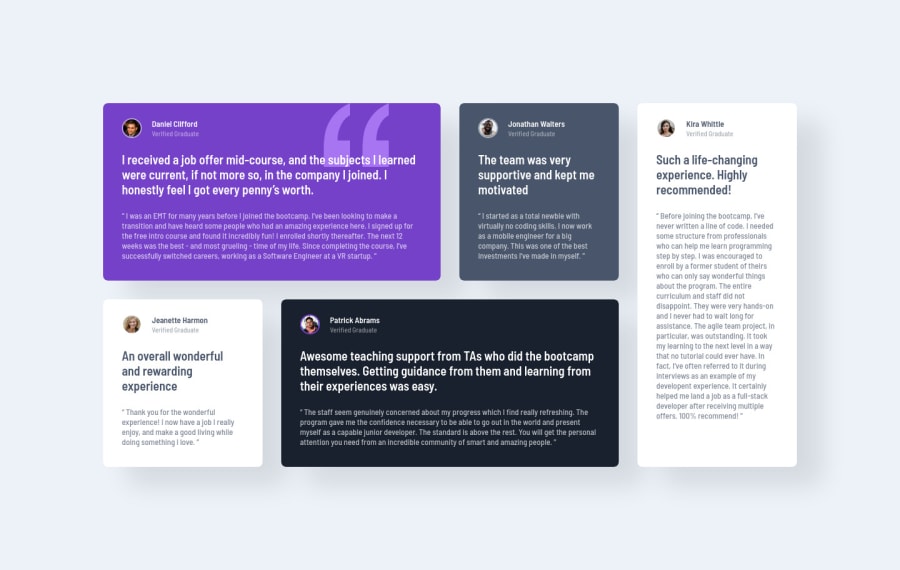
Design comparison
SolutionDesign
Solution retrospective
Odd, but this Junior level challenge was easier than previous newbie ones, but nevertheless I had some parts where I stuck for a while.
- Background image (bg-pattern-quotation.svg) positioning was a little bit tricky and I am still not sure that I have done it right. It
s centre is positioned at 75% from the left of container and I havent found easy way to repeat it. How to position background image exactly as it is done in the challenge designs? - I used <article> and <header> tags for HTML markup. Is it valid use of this tags ?
Will be glad to receive any feedback.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
