
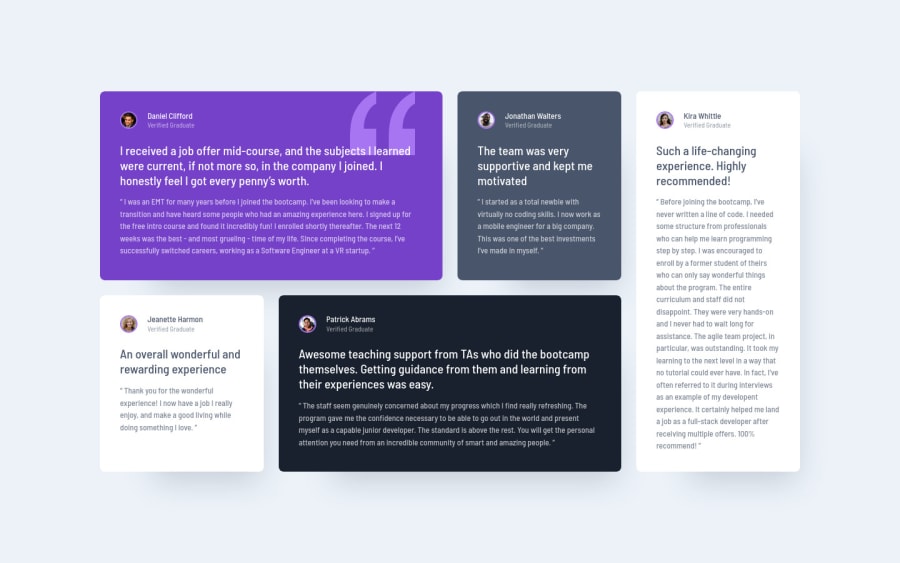
Design comparison
Solution retrospective
Thanks for reviewing my solution. I have some questions about units. Which unit to use for font-sizes, margin and paddings. Should i use %s or rem or ems for height and widths.
Community feedback
- @thekarthikrPosted almost 2 years ago
Hey Mohammad Talim, Absolute units(px ) are always fixed the value doesn't change. On the other hand Relative units are responsive For example % is Relative to the size of the container, vh and vw are relative to the viewport, and em and rem are relative to the font size. You can use rem units for fonts and em units for media queries. WHAT UNIT YOU USE IT DEPENDS ON WHAT PROBLEM YOU TRYING TO SOLVE.
Hope it helps. Have a great time.
Marked as helpful0 - @VCaramesPosted almost 2 years ago
Hey there! 👋 Here are some suggestions to help improve your code:
- The
articleelement is not the best choice ❌ for wrapping these testimonials. In order to use thearticleelement the component needs to be able to make sense on its own and be independently distributable (can be used in on another site). These testimonials cannot do neither.
More Info:📚
- For the testimonials, it is best ✅ to to wrap each individual testimonial component in a
figureelement, the individuals information should be wrapped in afigcaptionelement and lastly, the testimonial itself should be wrapped in ablockquoteelement.
Code:
<figure> <figcaption></figcaption> <blockquote></blockquote> </figure>More Info:📚
- The headings in your component are being used incorrectly❌ . Since the
h1heading can only be used once ⚠️, it is always given to the heading with the highest level of importance. This component has several headings of equal importance, so the best option would be to use anh2heading ✅ since it is reusable and it will give each heading the same level of importance.
If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding! 🎆🎊🪅
0 - The
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
