
Design comparison
Solution retrospective
One of the primary challenges encountered during this project was working with CSS Grid. Although I had some prior knowledge, I had not used grids extensively before. Some specific challenges included:
Understanding grid container and grid item properties. Figuring out how to create complex layouts with varying column and row spans. Debugging issues related to grid layout, such as alignment and responsiveness. This experience highlighted the need for further practice and learning in CSS Grid to become more proficient in using this powerful layout system.
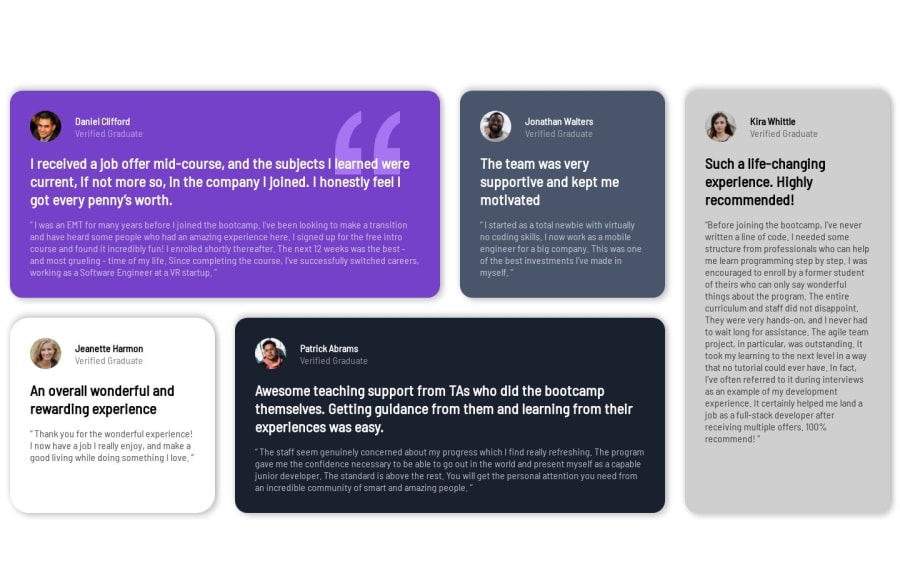
Another challenge I faced during the project was working with SVGs. From the design image, the quotation SVG was sticking at the top side of the card, Sadly, I could not wrap my head around it.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
