
Design comparison
SolutionDesign
Solution retrospective
Hi, community!😄
Here's my solution for the challenge. I'm wondering if I can improve on two points:
-
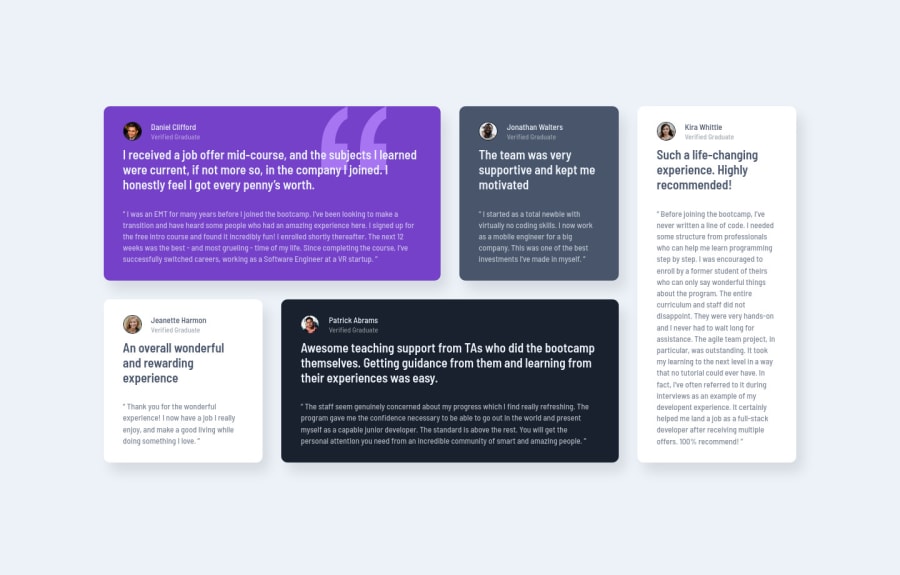
Grid Layout 🖼 - I was sort of new to CSS grid layout and had to figure out how to implement it while learning the concepts from MDN docs. So, I'm not sure if my implementation is a practical solution.
-
Positioning Contents ✍️ - For contents in each card, I selected individual blocks, like h1 and p of the testimonial on the right, to put them in position. I'd like to know if there are any better ways or if I can position all of them at once.
Happy coding! ☕️
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
