Submitted over 1 year agoA solution to the Testimonials grid section challenge
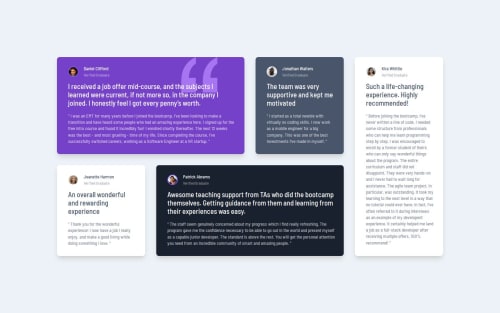
Testimonials grid section (Tailwind CSS)
tailwind-css
@keltiek

Solution retrospective
What are you most proud of, and what would you do differently next time?
Doesn't look as bad as I thought:)
What challenges did you encounter, and how did you overcome them?I don't know enough about Flexbox/Grid and Tailwind CSS. I guess I could simplify a bit.
ps: everything is in index.html, I'm using Tailwind CDN and set the config directly there.
What specific areas of your project would you like help with?I always end up by adding margin/padding here and there. Maybe there is a better way...
If someone with experience in Tailwind and CSS could give me some directions, I would be forever grateful ;)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on keltiek's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord