
Submitted over 2 years ago
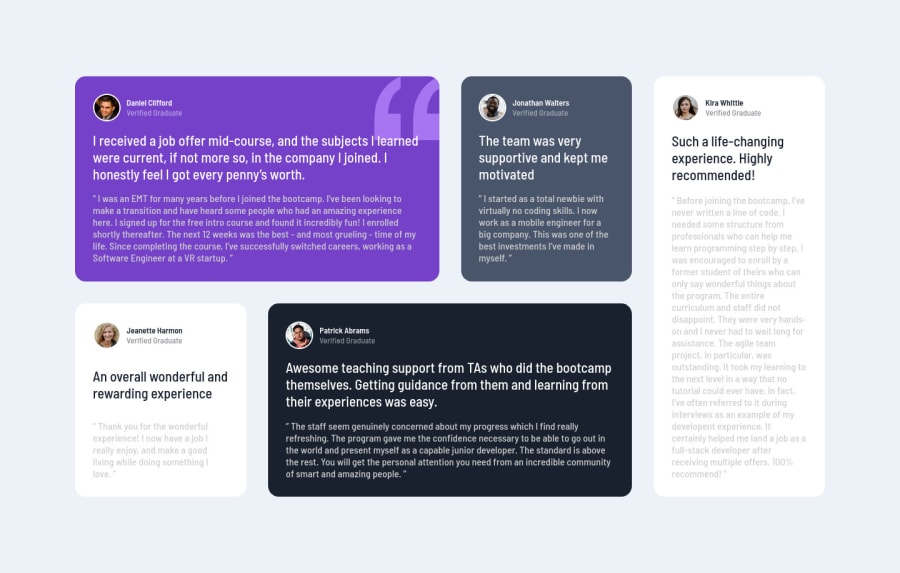
Testimonials grid section solution with HTML & CSS
@dlxzeus777
Design comparison
SolutionDesign
Solution retrospective
Hey everyone 👋
This was my first time using display grid and it was fun!
Any feedback on how can I improve in the future is much appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
