
Design comparison
Solution retrospective
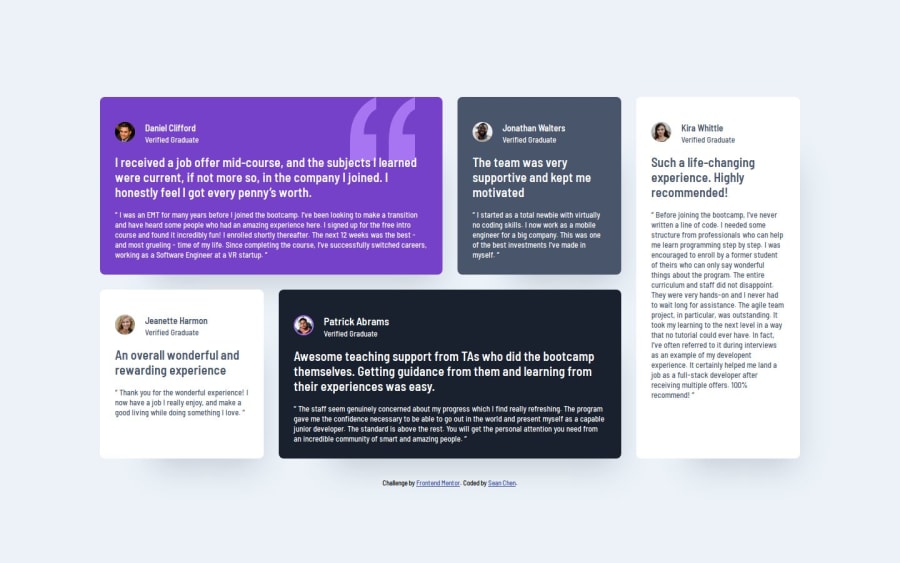
I am proud of utilizing the Tailwind approach to set up backgrounds for different card elements. I find it useful without having to write repeating CSS code each time. Although I'm still new to CSS Grid, I'm hoping to get more comfortable with it so I don't have to keep relying on other sources to get the project done.
What challenges did you encounter, and how did you overcome them?Getting the fonts to display properly and CSS grid to align well. I had to look at some tutorials to help with this project. Overall I find it a good challenge and a good way to enhance my CSS Flex and Grid skills.
What specific areas of your project would you like help with?Different ways on how to effectively use CSS Grid to organize the layouts without having to rely on grid-area and grid-template-areas.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

