
Submitted 5 months ago
Testimonials Grid Section Solution
#react
@Ajaya-Rajbhandari
Design comparison
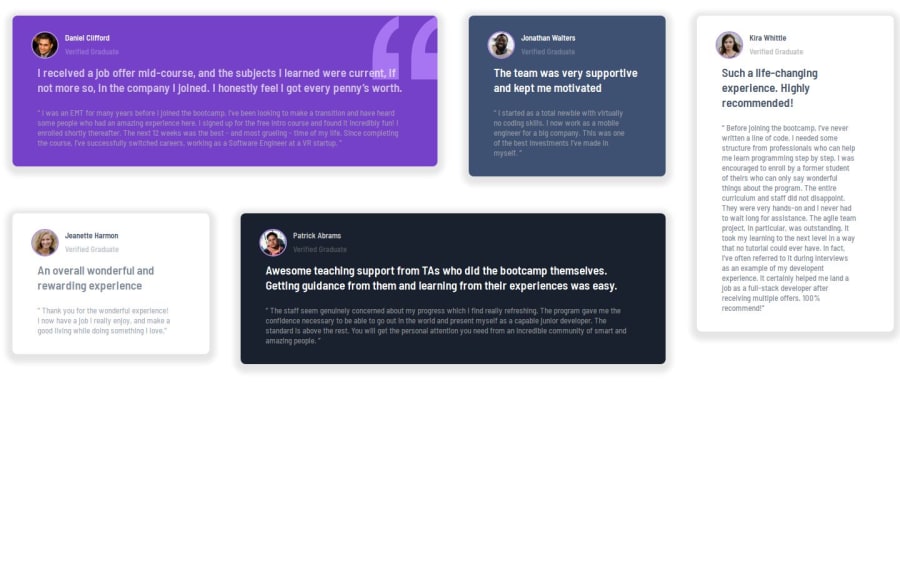
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
It took me more than a week to finish this project. I tried mobile first Approach, and after that i found it difficult to design bigger screen. I used React and Use Component to render each card. it was difficult for me to make this layout using grid. Even though i Finished this project.
What challenges did you encounter, and how did you overcome them?Designing for desktop with that layout was challenging for me. It took me more than a week to find solution for the problem that i faced in grid layout.
What specific areas of your project would you like help with?In my desktop version, My card is not occupying the space it was meant to occupy.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
