
Design comparison
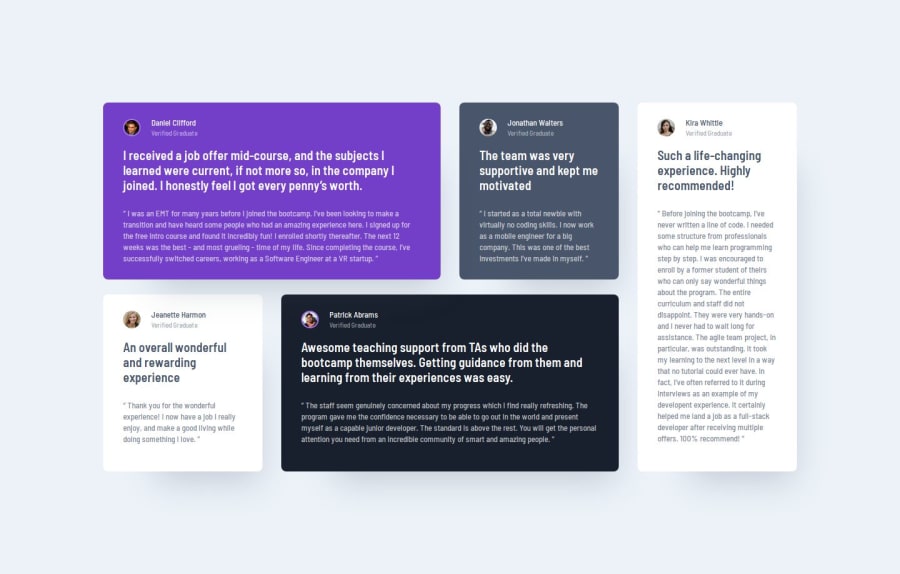
SolutionDesign
Community feedback
- P@olaide-hokPosted about 2 months ago
Great work here!
The testimonials could be better wrapped in an article tag rather than an unordered list tag. This would remove the overhead of restyling css for ul and li tags. Thus, making it more semantic for screen readers.
from
<ul class="testimonials"> <li class="testimonials_item violet" id="daniel"> <div class="testimonials_head"> <img class="testimonials_img" src="./images/image-daniel.jpg" alt="Daniel Clifford"> <div class="testimonials_subhead"> <p class="testimonials_name">Daniel Clifford</p> <p class="testimonials_verified">Verified Graduate</p> </div> </div> <h2 class="testimonials_title"> I received a job offer mid-course, and the subjects I learned were current, if not more so, in the company I joined. I honestly feel I got every penny’s worth. </h2> <p class="testimonials_body"> “ I was an EMT for many years before I joined the bootcamp. I’ve been looking to make a transition and have heard some people who had an amazing experience here. I signed up for the free intro course and found it incredibly fun! I enrolled shortly thereafter. The next 12 weeks was the best - and most grueling - time of my life. Since completing the course, I’ve successfully switched careers, working as a Software Engineer at a VR startup. ”</p> </li> </ul>to
<article> <div> <div> <img src="./images/image-daniel.jpg" alt="daniel clifford"> </div> <div> <h2 class="name">Daniel Clifford</h2> <p class="position">Verified Graduate</p> </div> </div> <p> I received a job offer mid-course, and the subjects I learned were current, if not more so, in the company I joined. I honestly feel I got every penny’s worth. </p> <p> “ I was an EMT for many years before I joined the bootcamp. I’ve been looking to make a transition and have heard some people who had an amazing experience here. I signed up for the free intro course and found it incredibly fun! I enrolled shortly thereafter. The next 12 weeks was the best - and most grueling - time of my life. Since completing the course, I’ve successfully switched careers, working as a Software Engineer at a VR startup. ” </p> </article>0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
