Submitted over 1 year agoA solution to the Testimonials grid section challenge
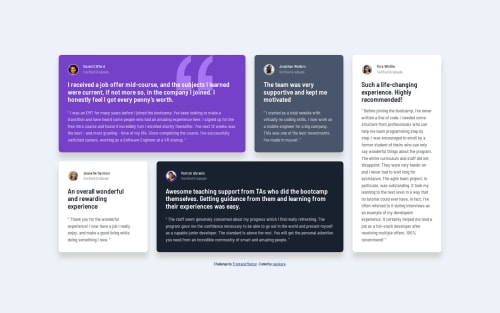
Testimonials Grid Section Solution
sass/scss, bem
@cdGuilherme

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm proud of getting the solution done and making the grid layout responsive to different screen sizes.
What challenges did you encounter, and how did you overcome them?This project pushed my knowledge about CSS Grid and I learned a lot about grid template and grid area during the challenge. I recommend this video to anyone struggling with CSS Grid: Learn CSS Grid - A 13 Minute Deep Dive
What specific areas of your project would you like help with?Any tips about CSS Grid or general code quality are welcome!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Guilherme Costa's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord