
Submitted over 2 years ago
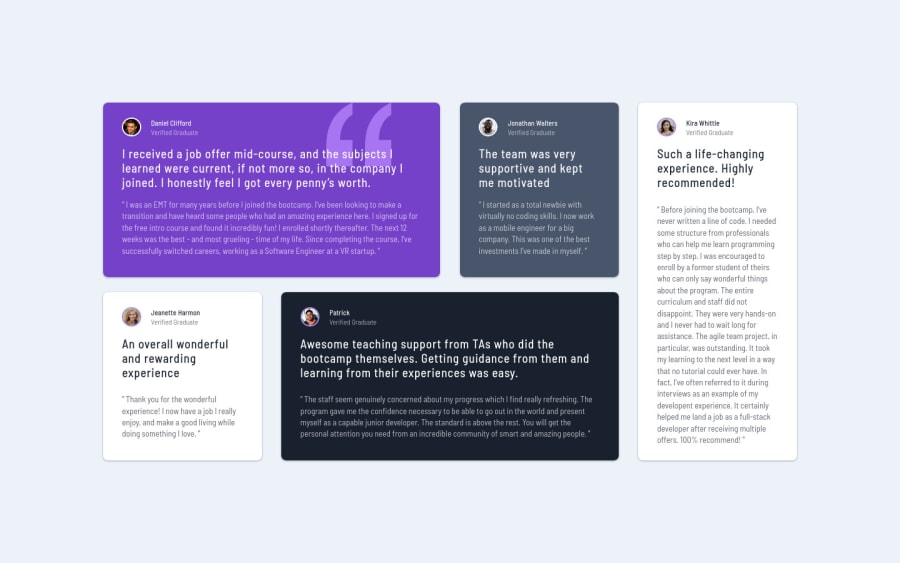
Testimonials Grid Section (SASS + Responsive + Grid Layout)
#accessibility#sass/scss#bem
@MelvinAguilar
Design comparison
SolutionDesign
Solution retrospective
Hi there 👋, I’m Melvin, and this is my solution for this challenge. 🚀
🛠️ Built With:
- SASS. 🎨
- Gird layout. 📏
Any suggestions on how I can enhance this solution or achieve even better performance are welcome!
Thank you. 😊✌️
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Melvin Aguilar 🧑🏻💻's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
