
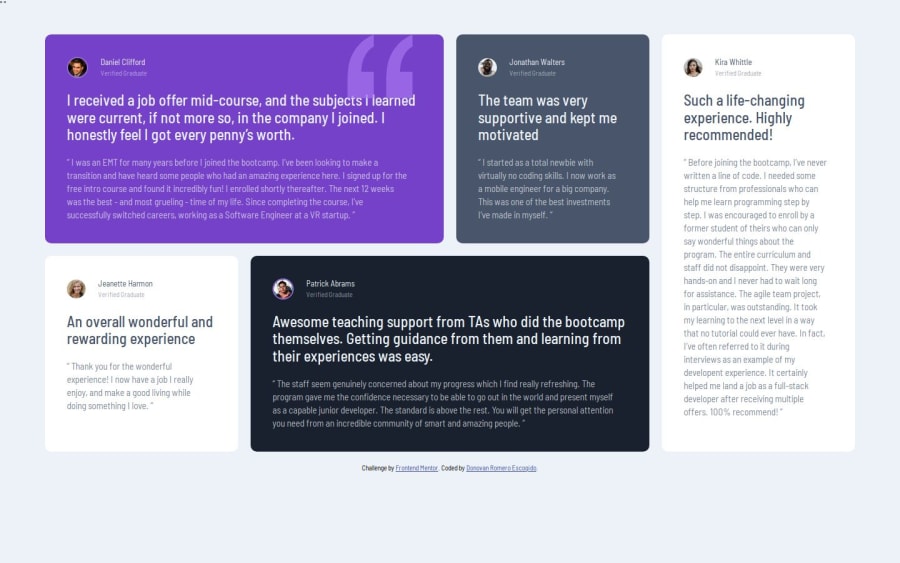
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
The use of grid
What challenges did you encounter, and how did you overcome them?No problems
What specific areas of your project would you like help with?None by the moment
Please log in to post a comment
Log in with GitHubCommunity feedback
- @akmalov11c
Hi there! You've put together a visually striking layout with engaging content. Here's some feedback to help refine your project:
HTML:
- Your HTML structure is well-organized and uses appropriate tags. However, you could enhance accessibility by including alternative text for your images using descriptive alt attributes.
- Consider utilizing semantic HTML elements such as <article> and <figure> to provide more meaning to your content, especially for screen readers and search engine optimization.
CSS:
- Your use of CSS variables is excellent for maintaining consistency and making updates easier. Consider giving your variables more meaningful names to improve readability and maintenance.
- You're effectively applying responsive design techniques with media queries. However, ensure that your media query syntax is correct (e.g., @media (min-width: 1200px)) to properly target larger screens.
Overall, you're off to a great start! Keep experimenting with design and layout to enhance user experience, and continue honing your skills. Happy coding!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
