
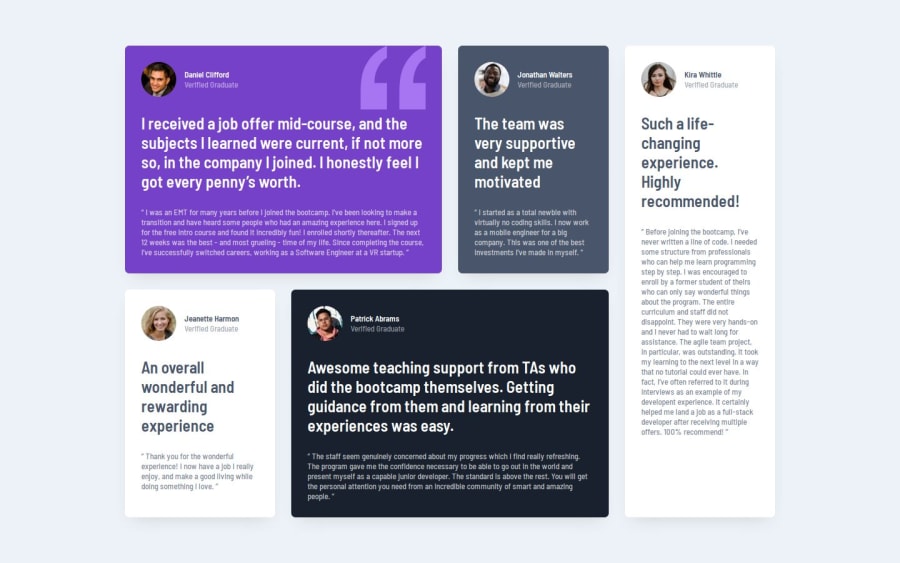
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I am proud of learning how to use background-image:
.testimonial:nth-child(1) {
background-image: url("./images/bg-pattern-quotation.svg");
background-position: top 0px right 2em;
background-repeat: no-repeat;
}
I faced some difficulty with spacing & positioning the testimonials to the center in the desktop view. But I managed it by creating 2 extra columns on each side to position the elements in the center.
@media (min-width: 376px) {
main {
display: grid;
grid-template-columns: 0.7fr repeat(4, 1fr) 0.7fr;
grid-template-rows: repeat(2, 1fr);
}
.testimonial:nth-child(1) {
grid-column: 2 / 4;
}
.testimonial:nth-child(2) {
grid-column-start: 4;
}
.testimonial:nth-child(3) {
grid-column-start: 2;
}
.testimonial:nth-child(4) {
grid-column: 3 / 5;
}
.testimonial:nth-child(5) {
grid-column-start: 5;
grid-row: 1 / 3;
}
}
Responsive CSS techniques
Please log in to post a comment
Log in with GitHubCommunity feedback
- @apu2304
The code looks amazing and very structured.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
