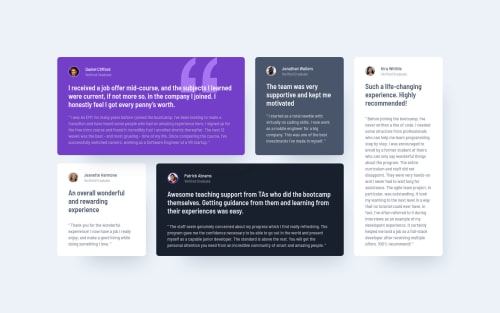
Testimonials grid section

Solution retrospective
Hey everyone!
I just completed another challenge. 🤘🏽
Super proud on this one because it is my first solution using React, it's a bit of an over kill but for practice purposes I added a Testimonials component instead of just putting everything to the App component.
I also realized how frontend libraries like React make life easier from development to production, I can't wait to learn and grasp more about React and its magic!
One more thing, I already added an <h1> tag and hid it out of view but the report still says there's an error, if someone can tell me why it will be much appreciated.
Feedback is always welcome. Please let me know of any issues you may find and/or how I can improve my code :)
Happy coding!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on stephmunez's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord