
Submitted 8 months ago
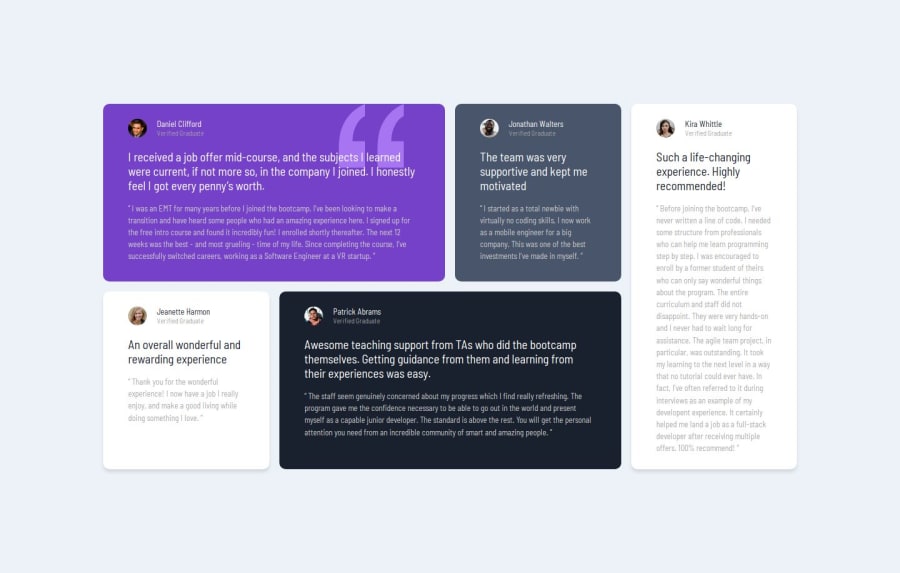
Testimonials Grid Section (mobile first using grid and flex)
@AKdeBerg
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I have implemented the desktop version using Grid and the mobile version using FlexBox. Using two types of layout methods boosts my confidence.
What challenges did you encounter, and how did you overcome them?In desktop version, an item wasn't stretching all the way through the whole cell. Later I found a property called align-items: stretch which solves the problem.
What specific areas of your project would you like help with?Box shadow is still challenging for me to apply. I can see the two white cards has some shadow, it's hard for me to apply. Anybody help me how to have that kind of shadow?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
