
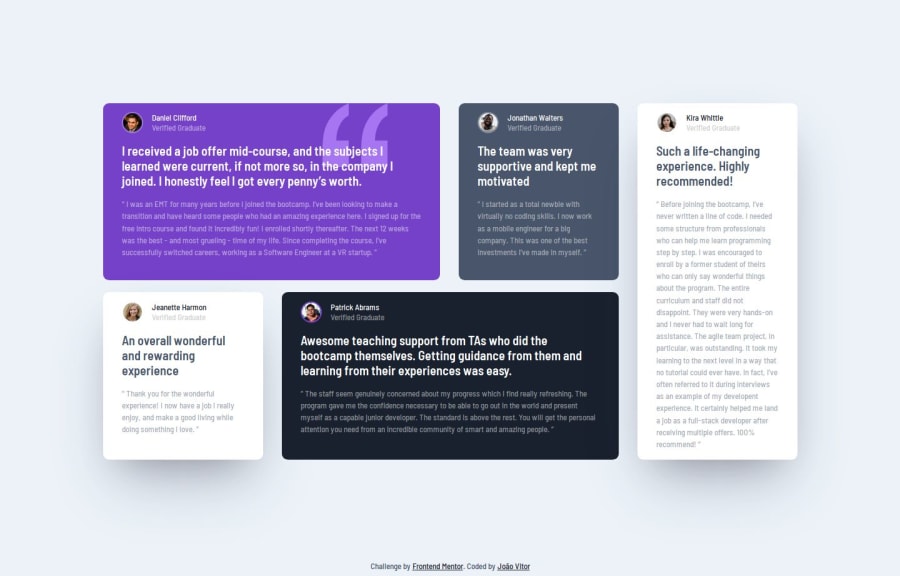
Design comparison
Solution retrospective
Responsive Design
- I managed to make the layout adjust perfectly to different screen sizes, ensuring good usability on mobile devices and desktops.
Explore More Features of Grid CSS
- Next time, I would like to further explore the advanced features of Grid CSS, such as grid-template-areas to improve layout organization
Hello everyone, my name is João Vitor and I completed another frontend mentor challenge.🔗
How can i improve and reduce unnecessary code? Leave your comment. 🙂
Community feedback
- @pRicard0Posted about 1 year ago
Está ótimo o projeto. Tags semânticas... usou um span ali mas acho que não faz diferença. Acho que única coisa que dá para melhorar nesse projeto seria o SEO caso fosse um projeto de verdade.
Dicas de SEO ( Search Engine Optimization )
-
Não sei se você está ciente mas... é recomendado utilizar apenas uma tag
<h1>por página. Você utilizou ela para cada seção, o que é bem errado. É recomendado ter utilizado<h2>neste caso. Mas a pergunta é... como eu poderia utilizar h2 sendo que não teria onde por uma h1? Simples... você pode criar uma h1 que resuma o conteudo do site e deixar ela invisivel para que seja lida por leitores de tela e ajude os mecanismo de busca. -
Essa dica é algo um pouco mais complicado... Nas
<a>que você criou no footer... se você quiser melhorar o SEO, é recomendado ter o atributo rel para explicar melhor aqueles links. Os mecanismo de busca vão acessar essas anchor tag e tentar associar o seu site com o site que você está direcionando com o uso das anchor tags. Os mecanismo de busca não tem como saber se o site que você está direcionando é um site teu ou algo do tipo. É recomendado que você crie esse atributo rel e adicione pelo menos"external"que quer dizer que o site que você está referenciando não faz parte do seu site, é algo externo. Você pode entender melhor aqui https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/rel
Marked as helpful1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
