Submitted over 1 year agoA solution to the Testimonials grid section challenge
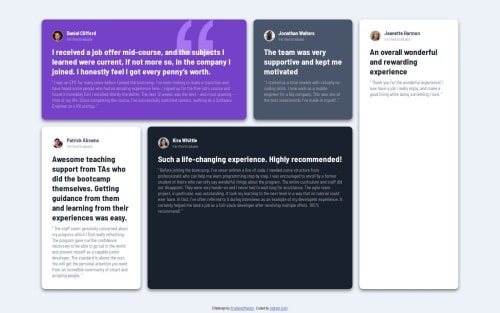
testimonials-grid-section-main
@git-Indrajit

Solution retrospective
What are you most proud of, and what would you do differently next time?
Nothing
What challenges did you encounter, and how did you overcome them?Media Query
What specific areas of your project would you like help with?Media Query
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on git-Indrajit's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord