Submitted over 1 year agoA solution to the Testimonials grid section challenge
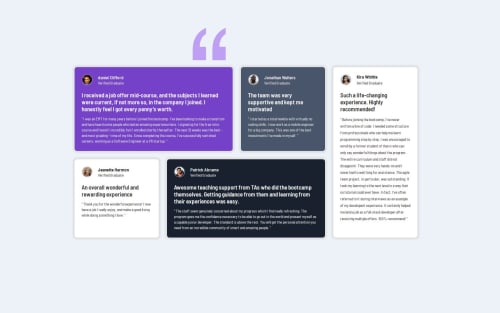
testimonials grid section main
@TheWizCoder

Solution retrospective
What are you most proud of, and what would you do differently next time?
the most thing that pleased me about this challenge was learning to use grid system
What challenges did you encounter, and how did you overcome them?learning the basics of the grid system was my biggest challenge and took me a lot of time to learn it
What specific areas of your project would you like help with?i wonder if i can add more improvements to the code to make the site look more presentable
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on MGDev25's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord