Submitted over 1 year agoA solution to the Testimonials grid section challenge
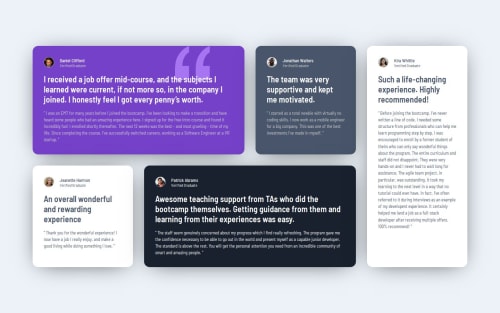
Testimonials grid section in react
react
@vgarmy

Solution retrospective
What are you most proud of, and what would you do differently next time?
That i made the gridd cc work out fine. Fisrt time i use the css grid system,
What challenges did you encounter, and how did you overcome them?Getting it all in place. Reading and learning...
What specific areas of your project would you like help with?Noe at this point.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vladimir Gatara's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord