
Submitted 12 months ago
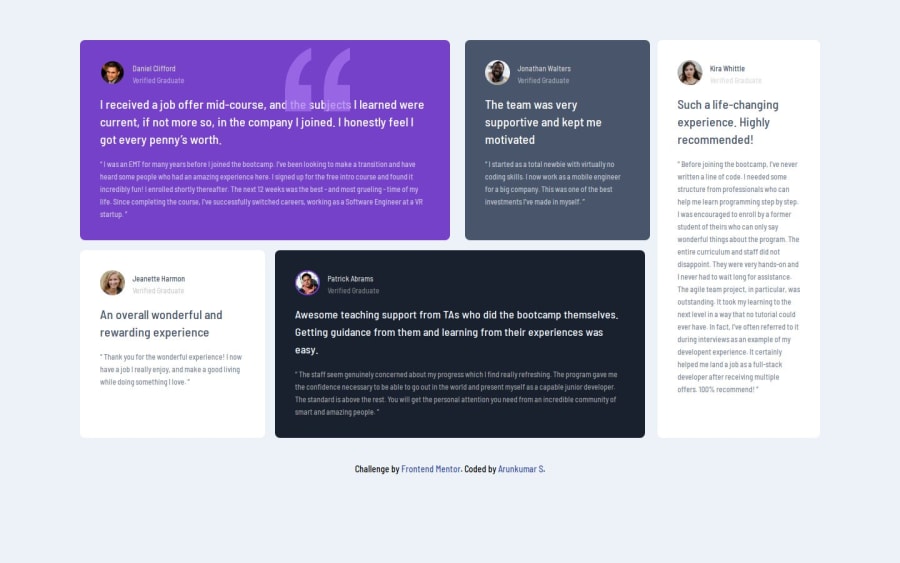
Testimonials grid section [HTML + Tailwind CSS]
#tailwind-css
@arunkumar0398
Design comparison
SolutionDesign
Solution retrospective
I have completed the challenge Testimonials Grid Section 🥳
Languages that I have used 🧰
- HTML
- Tailwind CSS
I would welcome any feedback or suggestions for improving the solution on this challenge. Feel free to leave your comments below. 🙏
** Happy Frontend Mentoring ** 👍
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
