
Submitted over 3 years ago
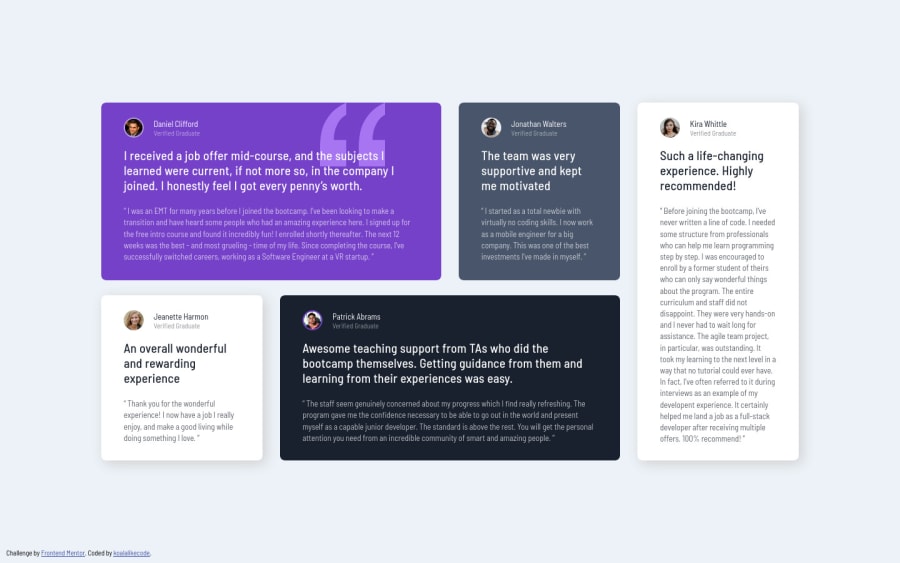
Testimonials grid section (Html, CSS, CSS Grid, CSS flexbox)
@koalalikecode
Design comparison
SolutionDesign
Solution retrospective
This is a wonderful project for practicing your CSS grid skills. I appreciate any suggestions or advice.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
