
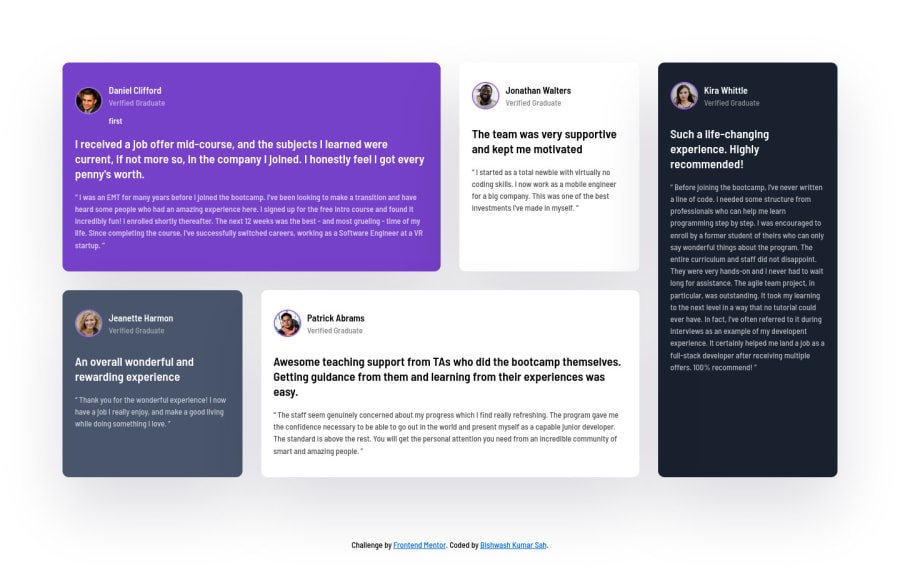
Responsive Landing Page using Grid CSS
Design comparison
Community feedback
- @HassiaiPosted almost 2 years ago
Reduce the grid-template-columns value from 1fr to 0.5fr or much lesser fr the lesser you can assign is 0.1fr. Instead margin: 100px; give .testimonial a percentage width of 80 and margin:100px 0;
Give .container a bigger padding left and right value than the padding bottom and top value.
For the quotation image use background-image: url(' ./images/bg-pattern-quotation.svg'); instead of background-image: url('/images/bg-pattern-quotation.svg'); without "." the image won't be visible.
Aside from these , everything is good . Hope am helpful HAPPY CODING
Marked as helpful0@BishwashKumarSahPosted almost 2 years ago@Hassiai thank you for your kind comment. This is my first project. I will do the changes you specified 😊.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
