
Submitted about 3 years ago
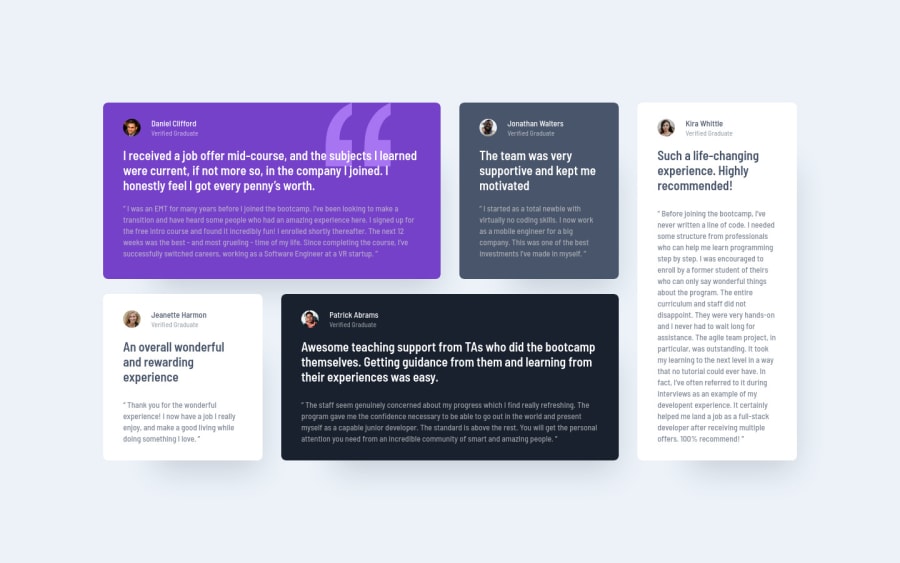
Testimonials GRID Section | GRID | Mobile First | Fully Responsive
@NickODxyz
Design comparison
SolutionDesign
Solution retrospective
Hi all,
Really enjoyed this one. Learning more things about GRID as well which is great. I think I got the page to be 100% resonsive. If anyone wants a really good FREE course on GRID then might I suggest Wes Bos - CSS GRID. I learned a lot of good things from this course.
Please let me know your thoguhts.
Thanks, Nick
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nick OD's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
