
Design comparison
Solution retrospective
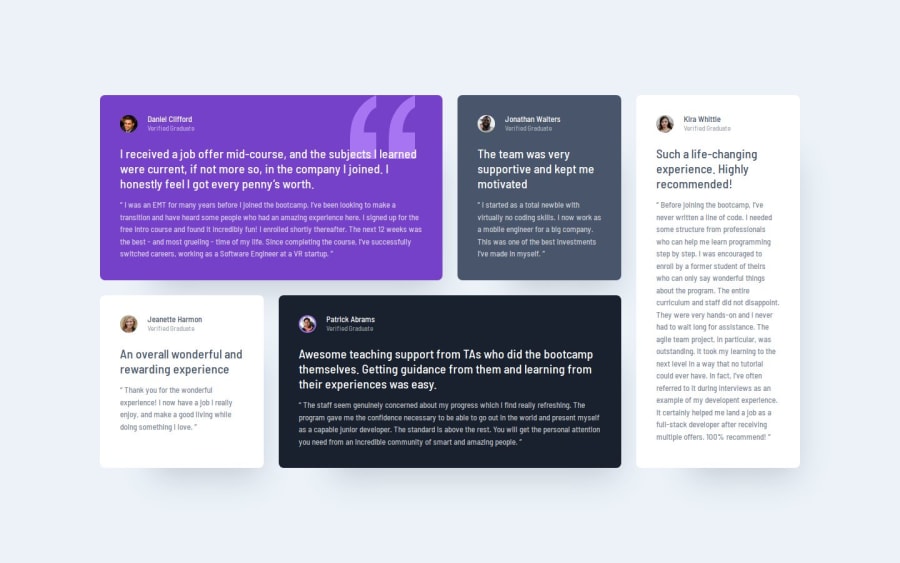
For this project I followed along with this tutorial, as well as using the git repo that was linked in the video, to better follow along and focus my learning on grid layouts. Although I didn't code everything from scratch this time, it was really interesting working with a different code structure, and understanding the perspective and way the guy approaches these problems in this tutorial.
What challenges did you encounter, and how did you overcome them?Focusing on grid, I enjoyed learning about the usage of grid-template-area:. Although it took a second to wrap my head around the concept, setting up that kind of design control can be universally beneficial knowledge for most design scenarios.
Not really, like I said I followed a tutorial that helped a lot and spending some time analyzing and testing the code, which helped make it self explanatory.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
