
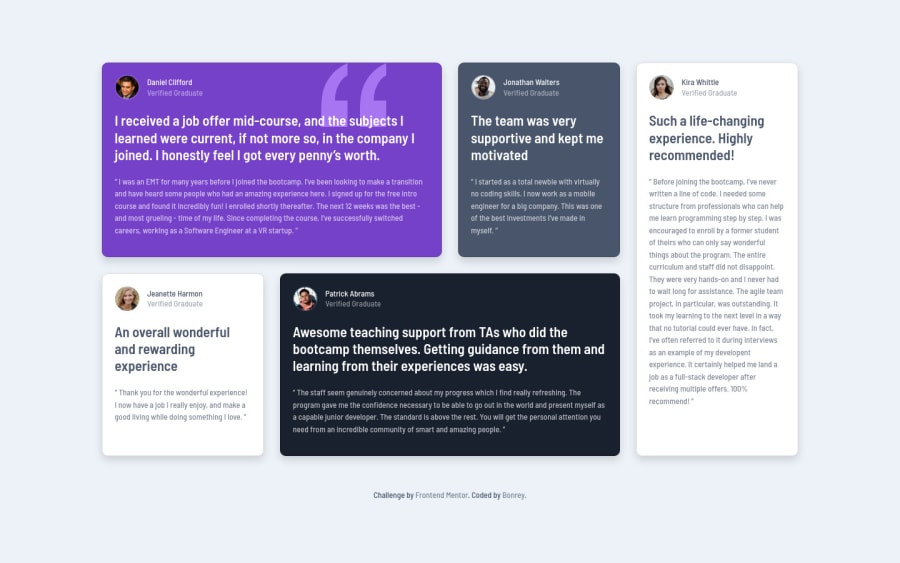
Testimonials Grid Section. Built with: HTML | SASS | Boostrap 4
Design comparison
Solution retrospective
Hello there, everyone! 😀
I finally decided to try out some CSS frameworks and started with Bootstrap, since it's considered to be the most popular. So, this site was built without CSS Grid and media queries (well, technically, there's one media query in my code, but its use is optional).
What's my opinion on this framework? Well, to be honest, I didn't enjoy it very much. To create this grid layout, I had to use a LOT of nested divs and apply specific bootstrap classes to all of them. That was somewhat irksome. 😓 From my point of view, it'd be much easier to use CSS Grid and apply all the necessary styles in SCSS.
Anyway, the overall experience of using Bootstrap was quite absorbing!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ApplePieGiraffe
Hey there, again, Bonrey! 👋
Nice to see you complete another challenge already! 😀 This one looks great and responds well (as usual)! 👏
I haven't ever really touched Bootstrap very much (or other CSS frameworks for that matter), so I suppose I'll let someone else give their opinion or feedback on that. 😅
Of course—keep coding (and happy coding, too)! 😁
- @abdulrahmancodes
Have you tried TailwindCSS?
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
