
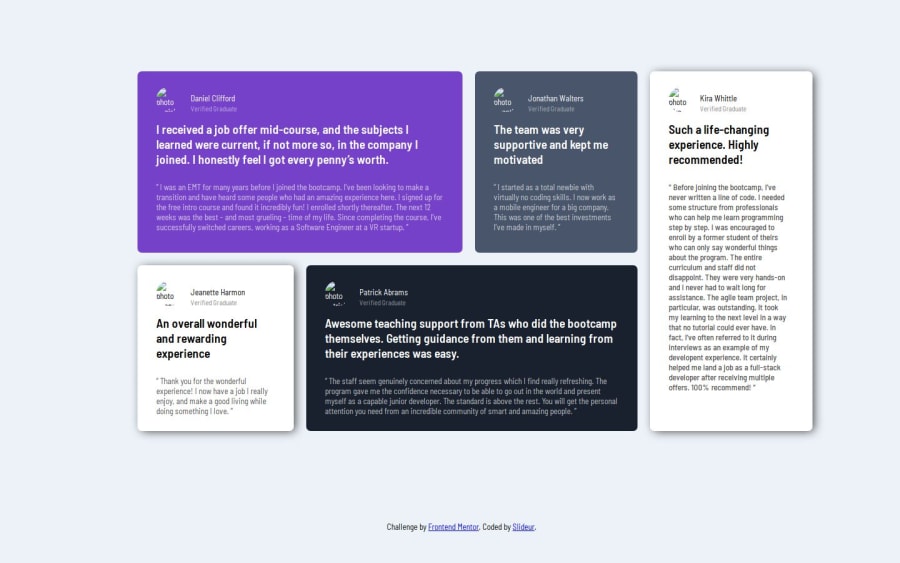
Design comparison
Solution retrospective
I was able to use the grids. On another exercise, I'll try to manage my grids better, as I'm still lacking something.
What challenges did you encounter, and how did you overcome them?I haven't mastered responsive yet, so I've had a few difficulties. Unfortunately, it's not very pretty. I've tried to solve the problems in my own way, but it's not professional code, it's not pretty and it's not very effective.
What specific areas of your project would you like help with?I'd like to improve my knowledge of Astro, responsive and CSS grids.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @grace-snow
I'm afraid this has some fairly significant problems with responsiveness and accessibility.
- the people's names should be the headings. What you currently have as h2 makes no sense as a heading. Those are just paragraphs that belong in a blockquote (2 paragraphs per blockquote).
- images aren't loading. I'm not so familiar with astro but you need to check the built output to understand what the image paths should be.
- Always use a modern CSS reset at the start of styles.
- Don't set explicit grid template column widths or row heights. This is why everything is overflowing so badly. Use fr units for grid-template-columns. You don't need to define grid-template-rows at all, their height is auto calculated by the content.
- The grid should have a max-width in rem, definitely not different percentage widths on each breakpoint or any explicit widths. The only element that should have explicit heights and widths in this whole solution is the little images.
- Remove all the big percentage margins. Nothing is needed on the grid. The body just needs a little padding.
- To center the grid on the page, use flex column properties and min-height: 100svh on the body.
- Font size should always be in rem not px. https://fedmentor.dev/posts/font-size-px/
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
