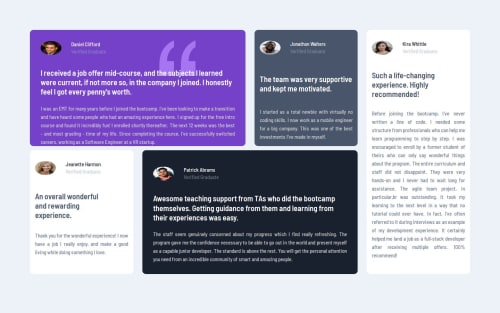
Testimonials grid section

Solution retrospective
I am most proud of the fact that
(1)it is taking me less time to develop simple things. (2) I was able to research and find the solution to making grids of different lengths and widths
What challenges did you encounter, and how did you overcome them?The challenge I encountered was aligning the text in the different grids to be the same level as in the design. I was not able to overcome this challenge
Another challenge i encountered was creating grids of different sizes. For example having one grid span 2 columns. I overcame this challenge by creating more columns than were needed so that I would have more control over each grid.
What specific areas of your project would you like help with?I would like help with aligning the text in the different grids to be the same level as in the design.
I would also like help with how to make responsive designs easier.
And finally, the best approach to start with. For eg: Should i start with adding all the html elements first then style using css?
Thank you in advance.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Bunchydo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord