
Design comparison
Solution retrospective
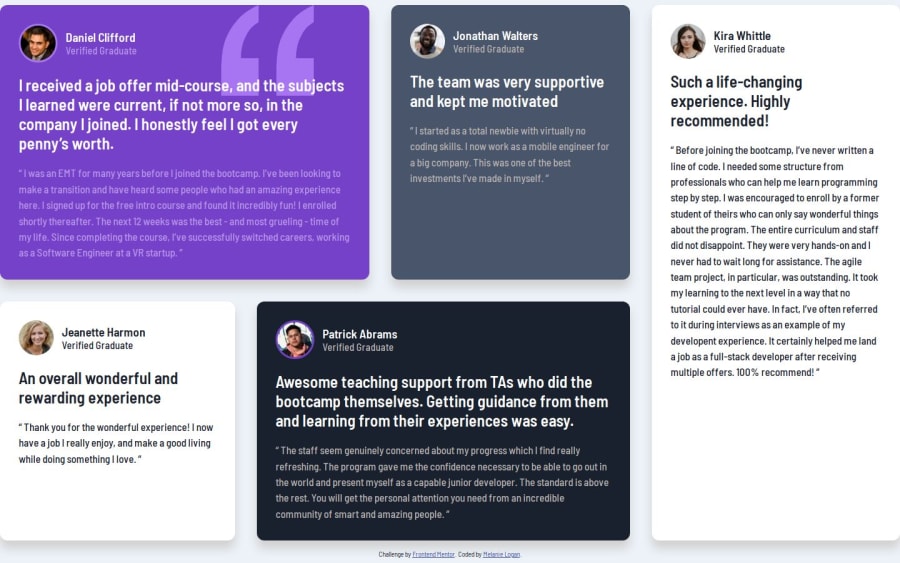
Any recommendations on how to get the paragraph text to fill the cards, would be greatly appreciated.
Community feedback
- @HassanArafa-devPosted about 1 month ago
Hi, Great job on the design!, i noticed you're using grid-area method without really telling how the grid should manage it self regarding the size of columns, just add grid-auto-columns: 1fr; to your .container it will fix every card to be 1fr, if you wanna learn more about grid watch kevin's video on youtube building this exact page.
https://www.youtube.com/watch?v=rg7Fvvl3taU&t=453s
- also as per page styel-guide font-size on everything should be 13px
Marked as helpful0@melanielogan74Posted about 1 month ago@HassanArafa-dev Thank you so much! For the life of me, I couldn't figure out what I was missing.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
