
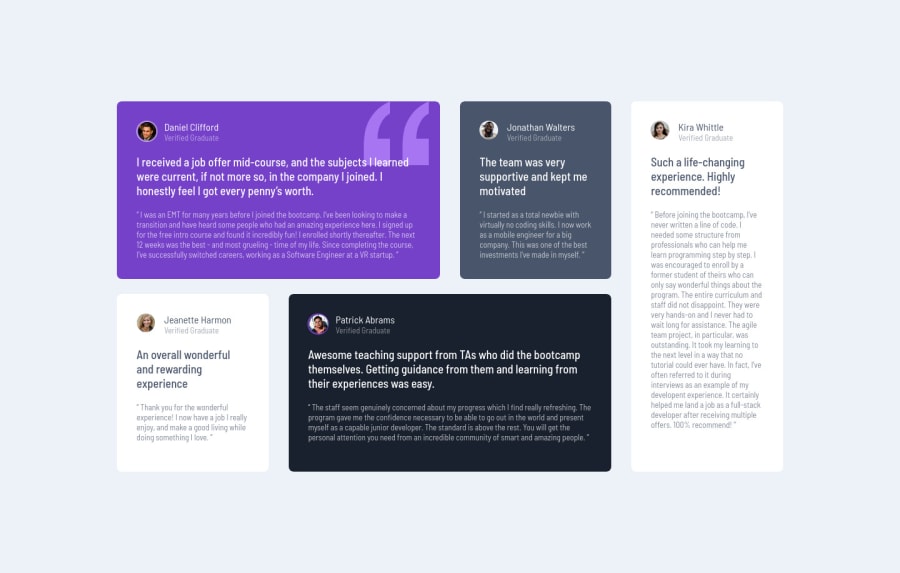
Design comparison
SolutionDesign
Solution retrospective
I used CSS grid for some projects before but it's been pretty rusty and I needed to brush up on it. I think I could apply the basic CSS grid concept well but I'd love to hear if there is anything that I could improve on!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
