
Design comparison
SolutionDesign
Solution retrospective
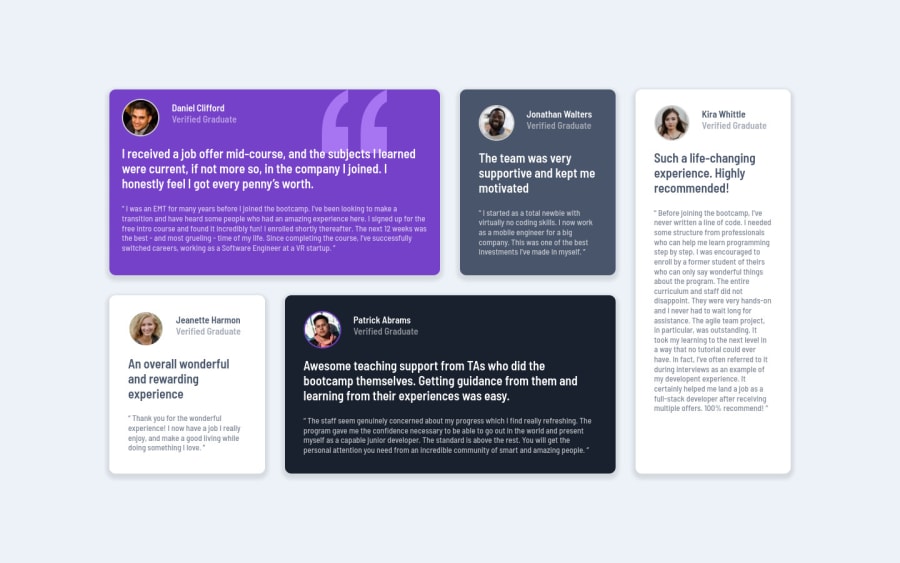
I always found CSS grid difficult and never wanted to use it on any of the challenges but I decided to give it a try and I spent the whole night googling and checking other people's solutions.
I definitely haven't gotten the hand of CSS grid but I am proud I was able to do this challenge and will use CSS grid in more challenges so I can understand it better.
let me know if you have any feedback for me.
Thanks
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
