
Design comparison
Solution retrospective
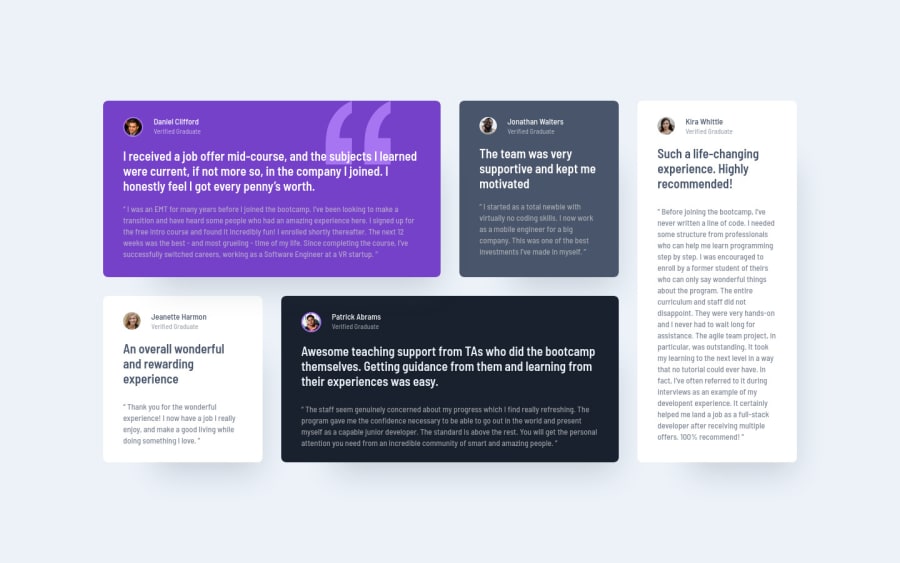
The JPG version and the Figma version of this design are different. The comparison section on this challenge shows the free JPG version, so if you used the Figma design, you're not going to match the slider comparison.
The "Daniel Clifford" card from the Mobile (the free JPG) version has some irregularities in its design compared to the other cards. I thought I was going crazy, so I threw the JPG into Figma to do some manual measurements, and here's what I found:
The bold text is misaligned, causing the "mid-course" misalignment in the JPG. The large paragraph in the purple section has a 48px padding to its right, while the other cards all have 32px.
I ended up using one of my credits to download the Figma version and lo-and-behold, I was right! I also found some discrepancies between the JPG and Figma designs.
That being said, my design is based on the Figma file since it has less discrepancies compared to the free JPG version.
Let me know what you guys and gals think!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
