
Design comparison
Solution retrospective
Built with:- Semantic HTML5 markup CSS custom properties Flexbox CSS Grid Mobile-first workflow
What I learned🤷♂️!! In this challenge, I gave everything in my HTML class, and I used only them as my CSS selectors, rather than heavily nesting my selectors.
Continued development In the future, I want to get better and quicker at designing my layout.
Useful resources✨ w3schools: CSS Background Shorthand - This reminded me of the background shorthand property. w3schools: CSS grid-area Property - This helped remember the grid-area property. CSS-TRICKS: CSS Box Shadow - This helped me understand the box-shadow property. CSS Scan: Beautiful CSS box-shadow examples - This is an amazing article with 93 box-shadow examples.
Community feedback
- @correlucasPosted over 2 years ago
👾Hello Adarsh, congratulations for your solution!
This is an amazing solution, I can see that you've paid attention to the details, is super flexible and responsive, the media queries are working fine, even the semantics are great.
There's not much to say here, Adarsh, you've done everything!
If you want to improve your solution a bit I've two advice for your:
1.Replace the
pfor the quote text with<blockquote>using a tag that really describes its content.2.If you want to take this challenge even more challenging, you can create a different grid layout for the tablet size (around 768px)
Hope it helps, keep it up Adarsh!
Marked as helpful1@AdarshRai0Posted over 2 years ago@correlucas Glad to here from you, I will Implement it.. Thankz for Advice✨❤️
1 - @AdarshRai0Posted over 2 years ago
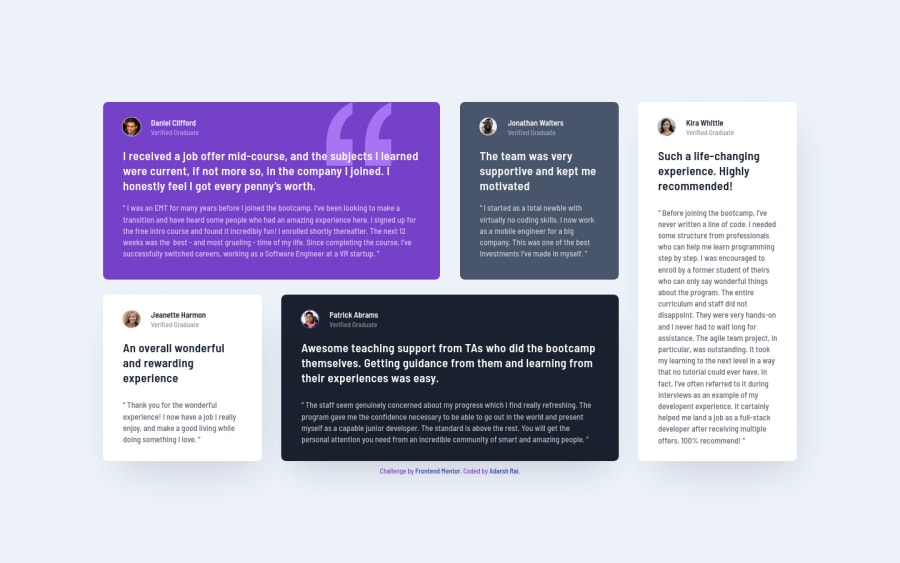
👾 Hello, Frontend Mentor coding community. This is my solution for the Testimonials Grid Section.
Feel free to leave any feedback and help me improve my solution or make the code clean!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
