
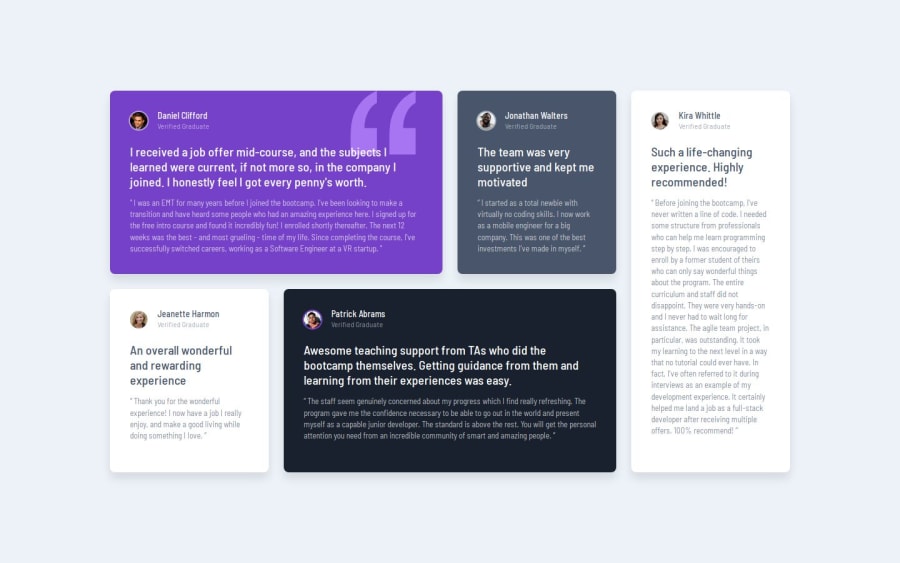
Design comparison
Solution retrospective
It was recommended that I use the nesting feature on SASS/SCSS! It was a wonderful experience, making it much easier to keep it organized. I see that my time consumed on writing HTML/CSS is getting much faster!
What challenges did you encounter, and how did you overcome them?I think this is one of the challenges I encounter every time I work on flex and grid, using them to position the elements in the center of the page. Especially when using flex and grid the components stretch to an unintended height. But I figured nesting it in another division helps to prevent the cards from stretching all the way to the bottom of the page.
What specific areas of your project would you like help with?I was not sure if I should use p or a blockquote, but I decided to choose the latter and place the p tag in it. I want to know if this is a good practice or use!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
