
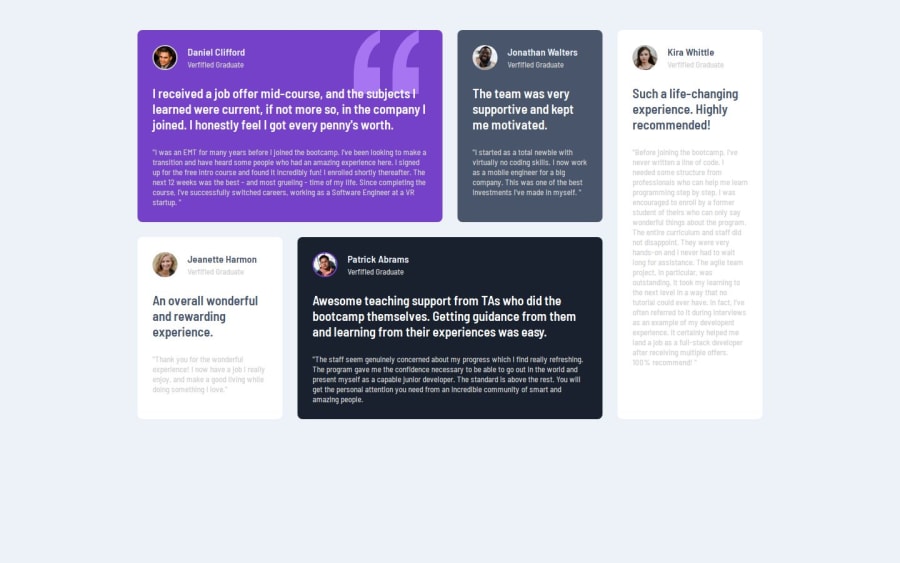
Design comparison
Solution retrospective
I'm happy that I'm able to use display: grid; in this project. Next time, I will do deep analysis of the project, try to visualize where everything could be placed, before jumping in directly to write code.
The positioning of components inside the grid areas. I got so confused. I took help from Kevin Powell's video on the display grid. It helped me in learning many things related to display grid. I will highly recommend you to watch it if you're looking for learning display grid.
What specific areas of your project would you like help with?I want a feedback on HTML semantics and on CSS in general.
I want to know how others set the body to achieve the position of elements in center.
I want to know why when I use body{ height: 100%; } doesn't add the padding at the bottom when it is given (to give space on the top and bottom as it is given in the design), but when the padding is given at the top, it adds to the top without any problem.
However, when I use body { min-height: 100%/vh; }. It does add padding to the top and bottom without a problem.
Community feedback
- @FacundoDLRPosted 9 days ago
nice work!! I just only can say what you can add some properties for center the testimonials cards using flex properties or grid, just adding into the body tag since is the main container.
display:flex; justify-content:center; align-items: center; /* or grid */ display: grid; place-content: center;I hope my comments are helpful to you. Happy coding =)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
