Submitted over 1 year agoA solution to the Testimonials grid section challenge
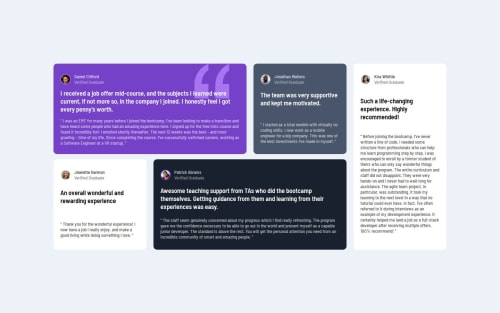
Testimonials grid section
@Faisalbaig1998

Solution retrospective
What are you most proud of, and what would you do differently next time?
I took too much time, I will try to do things quick next time.
What challenges did you encounter, and how did you overcome them?I struggled with layout a lot, I saw videos about grid and flex then I applied all the things, some of them worked.
What specific areas of your project would you like help with?I was struggling with font color and sizes, if someone could help me with this?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Faisal Baig's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord