
Design comparison
Solution retrospective
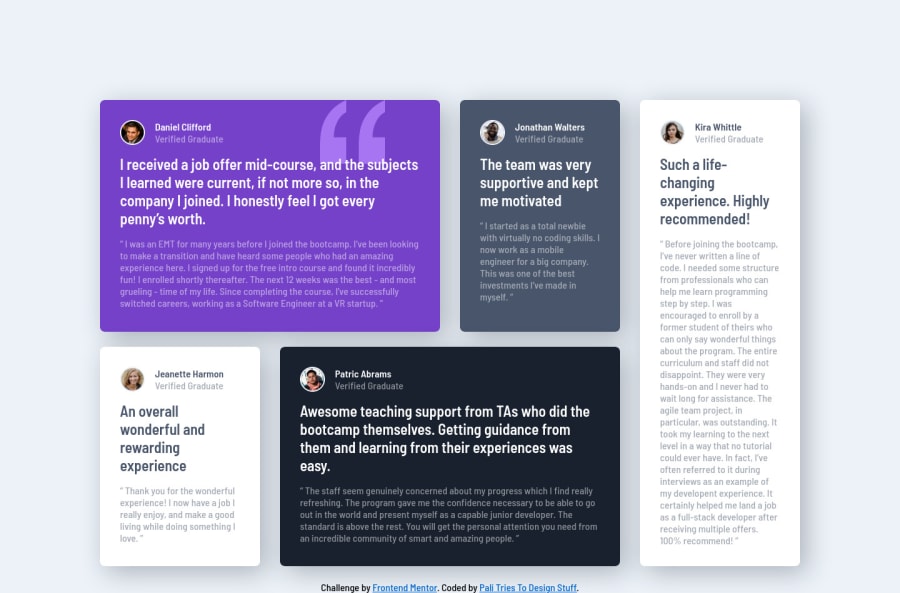
I'm not sure about the use of 'nth-child()' pseudo-class. Is it better to asign color classes to each user card? i.e: <div class='user__card violet'>, <div class='user__card gray'>.
Which one is considered as best practices?
Thanks!
Community feedback
- @terremotoBCNPosted almost 3 years ago
Hi, Pablo,
Maybe
nth-child()is not the best way to consider which box is which color, it is more readable to use class names for this solution.If you use BEM (Block - Element - Modifier) definition, maybe the solution is to concatenate the card color as modifier into your block element:
user__card user__card--coloror maybe instead of defining it using colors, better use this, a hierarchical definition as you might need to change for new color themes:user__card user__card--primary,user__card user__card--secondary,user__card user__card--quotes, etc.....We will continue coding
Marked as helpful1@PaliTriesToDesignPosted almost 3 years ago@terremotoBCN Hey,
I will start using BEM from now on. Thanks for the help!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
