
Submitted about 2 years ago
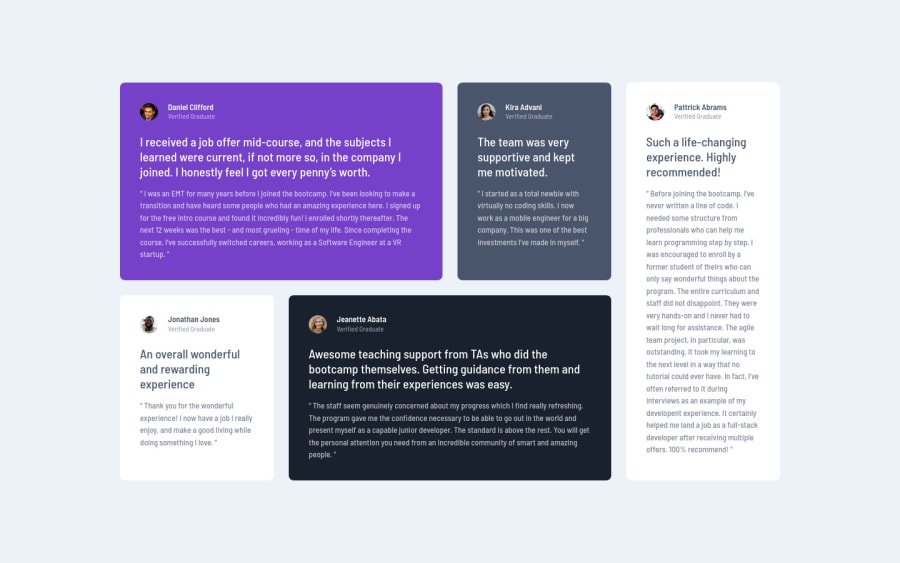
Testimonial grid using html css-grid-flexbox
#accessibility
@avrojp
Design comparison
SolutionDesign
Solution retrospective
I have taught myself web(dot)dev responsive web design articles. Found that super useful. How do you think?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
